给hexo不同分类添加不同图标
2023年10月26日 · 697 字 · 2 分钟 · Hexo 图标图表
一直觉得当文章有多个分类时分类名前的图标有点丑,例如下图,我想把图标改的好看一点,就有了下面的方案。
注:本文章思路参考自1,但内容不一样😄
具体步骤
注意:本文中如无特别标识,均遵守以下标准。
-代表需要删除的内容
+代表需要新增的内容
修改【分类】图标
建议直接用
vs code之类的IDE打开博客项目,然后搜索i.fas.fa-angle-right(这个就是>图标),刚好能把下文要修改的两个文件搜索出来。
- 修改
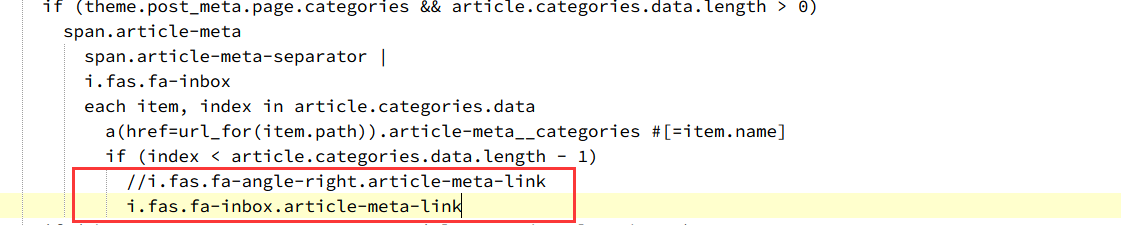
blogRoot\themes\butterfly\layout\includes\mixins\post-ui.pug下的此处,你也可以替换成其它的图标,例如i.fas.fa-star.far-spin就是这样
if (theme.post_meta.page.categories && article.categories.data.length > 0)
span.article-meta
span.article-meta-separator |
i.fas.fa-inbox
each item, index in article.categories.data
a(href=url_for(item.path)).article-meta__categories #[=item.name]
if (index < article.categories.data.length - 1)
- i.fas.fa-angle-right.article-meta-link
+ i.fas.fa-inbox.article-meta-link

- 以及
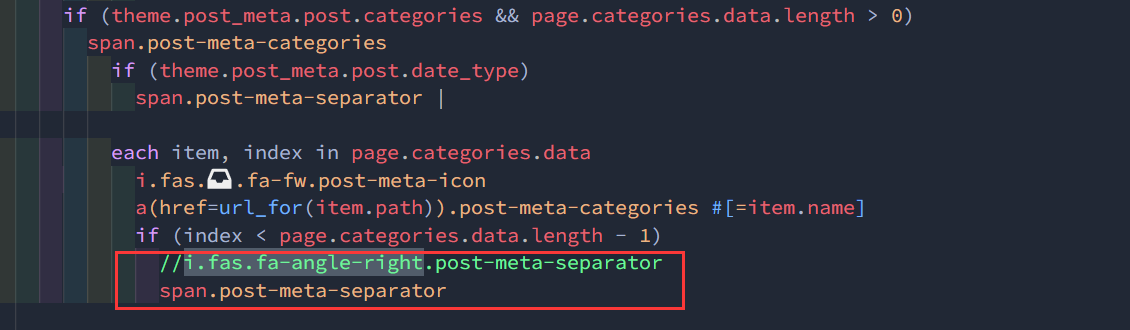
blogRoot\themes\butterfly\layout\includes\header\post-info.pug的此处
if (theme.post_meta.post.categories && page.categories.data.length > 0)
span.post-meta-categories
if (theme.post_meta.post.date_type)
span.post-meta-separator |
each item, index in page.categories.data
i.fas.fa-inbox.fa-fw.post-meta-icon
a(href=url_for(item.path)).post-meta-categories #[=item.name]
if (index < page.categories.data.length - 1)
- i.fas.fa-angle-right.post-meta-separator
+ span.post-meta-separator

修改其它图标
可以根据上面的思路来修改,或者参见教程1。
例如:你想改这些图标,可以按如下步骤操作:

- 在浏览器中F12,查看该图标的属性为
i.far.fa-calendar-alt

- vs code 搜索
i.far.fa-calendar-alt,出现以下文件
- 这三个文件中,
article-sort.pug是分类页面(category page),可以不用改,但是你想改也行,其它两个可以改。