hexo-butterfly美化
2023年10月26日 · 989 字 · 2 分钟 · Hexo
页面切换时改变网站title
{% tabs demo, 1 %}

- 参考:
离开网页后改变页面的标题title的特效代码 - 徐伟轩博客-爱写歌的程序员思考和科普的日常自媒体 (letus.top)。
Document: visibilitychange event - Web APIs | MDN (mozilla.org)
- 实现:
在你的themes\butterfly\source\js\custom.js中新增这段代码
// Web APIs visibilitychange event 页面可见/不可见事件
var titleTime, OriginTitile = document.title;
document.addEventListener("visibilitychange", (function() {
document.hidden ? titleTime = setTimeout((function() {
document.title = "w(゚Д゚)w 不要走!再看看嘛!"
}
), 300) : (document.title = "♪(^∇^*)欢迎回来!" + OriginTitile,
titleTime = setTimeout((function() {
document.title = OriginTitile
}
), 2e3))
}
))
{% endtabs %}
微信公众号卡片
{% tabs demo, 1 %}
{% image https://lizilong.oss-cn-hangzhou.aliyuncs.com/typora/%E5%BE%AE%E4%BF%A1%E5%85%AC%E4%BC%97%E5%8F%B7.gif, alt=微信公众号 %}
参考Hexo + Butterfly 侧边栏公众号 | 唐志远の博客 (tzy1997.com)。
{% endtabs %}
标签云
{% tabs demo, 1 %}

详细问题和设置见Hexo 踩坑 | lizilong 的部落格。
{% endtabs %}
猫猫滚动条
{% tabs demo, 1 %}
见本站右侧滚动条。
见请收下这只可爱的猫咪吧 | 唐志远の博客 (tzy1997.com)。
{% endtabs %}
Bing 每日一图
{% tabs demo, 1 %}
见本站首页图,每天自动更新一个背景图。可以用在博客任何一个图片 url 处。
下面这些都可以。
[推荐]api 地址:https://api.mfstudio.cc/bing/
每日自动更新的壁纸链接:https://picture.zwc365.com/getbing.jpg
{% endtabs %}
看板娘
{% tabs demo, 1 %}
{% endtabs %}
iconfont 本地引入
{% tabs demo, 1 %}
见本站菜单栏。
{% endtabs %}
PWA(Progressive Web Apps)
{% tabs demo, 1 %}
将 web 网页利用Service Worker技术生成可以离线访问的 app。见本站网址栏右边。
{% endtabs %}
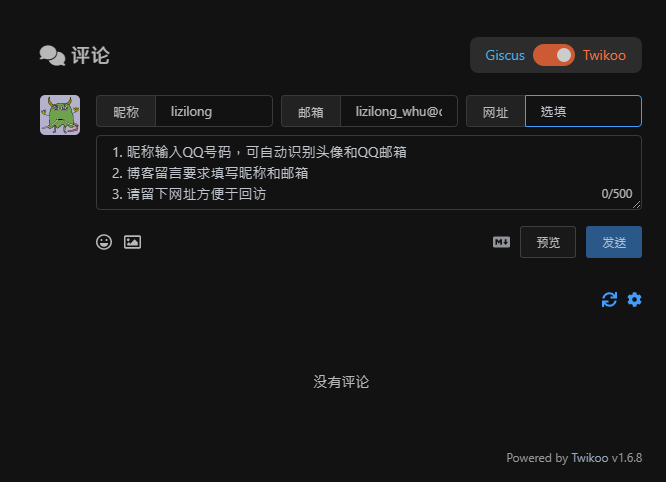
Twikoo 评论系统
{% tabs demo, 1 %}

{% endtabs %}
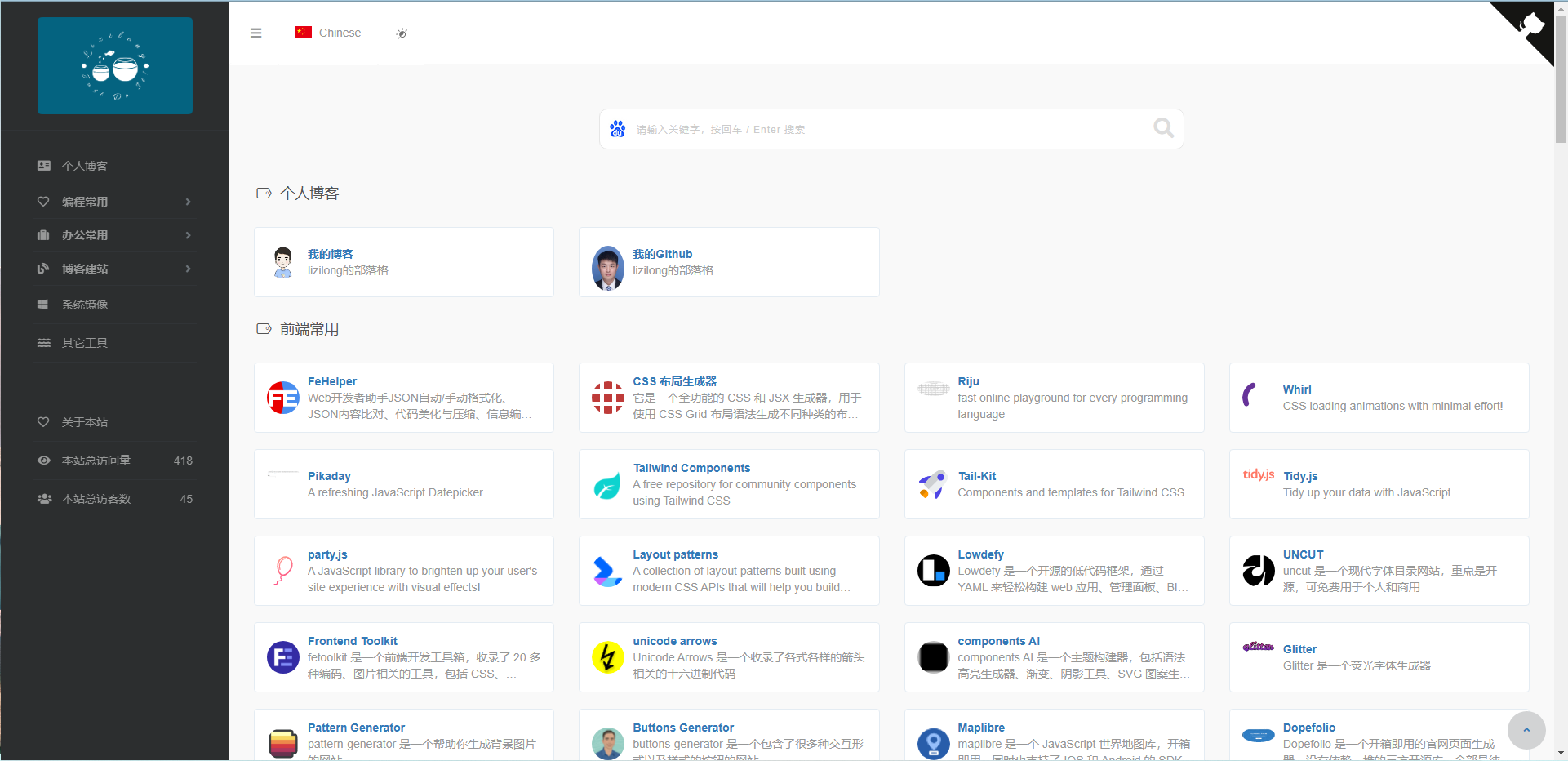
单页个人导航网站
{% tabs demo, 1 %}

见单页个人导航网站。
{% endtabs %}
床+CDN
见配置 github 图床+picgo-core 上传+jsdelivrCDN。
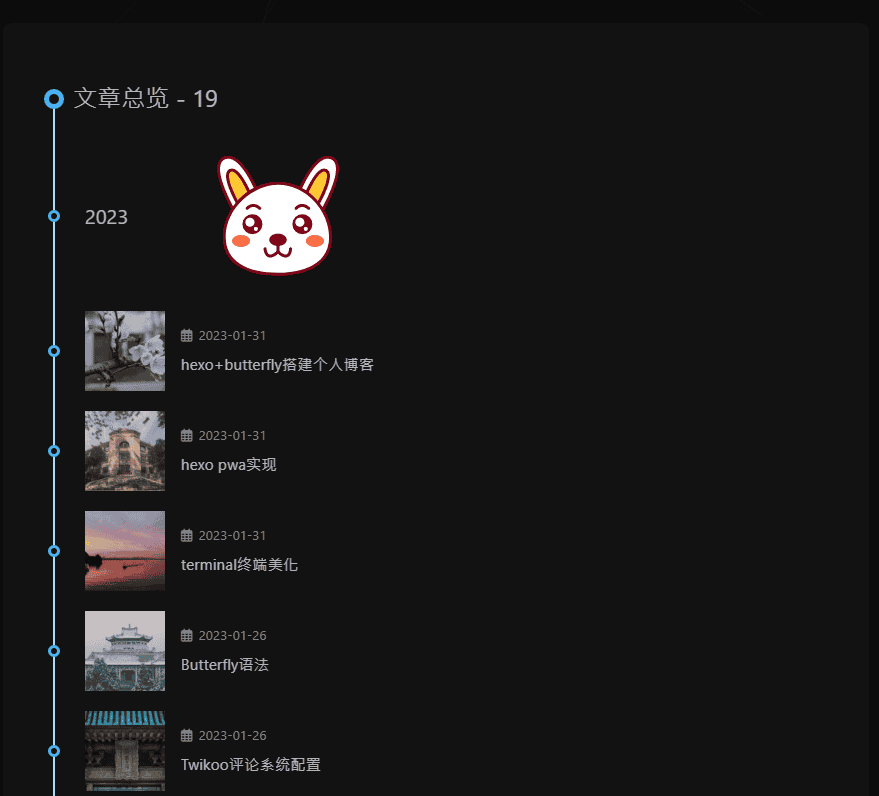
时间轴生肖
{% tabs demo, 1 %}

见butterfly 重装日记 | 安知鱼 (anzhiy.cn)
{% endtabs %}
文章双栏
{% tabs demo, 1 %}

见[butterfly 重装日记 | 安知鱼 (anzhiy.cn)](https://anzhiy.cn/posts/sdxhu.html#404 页面展示最近文章)
{% endtabs %}
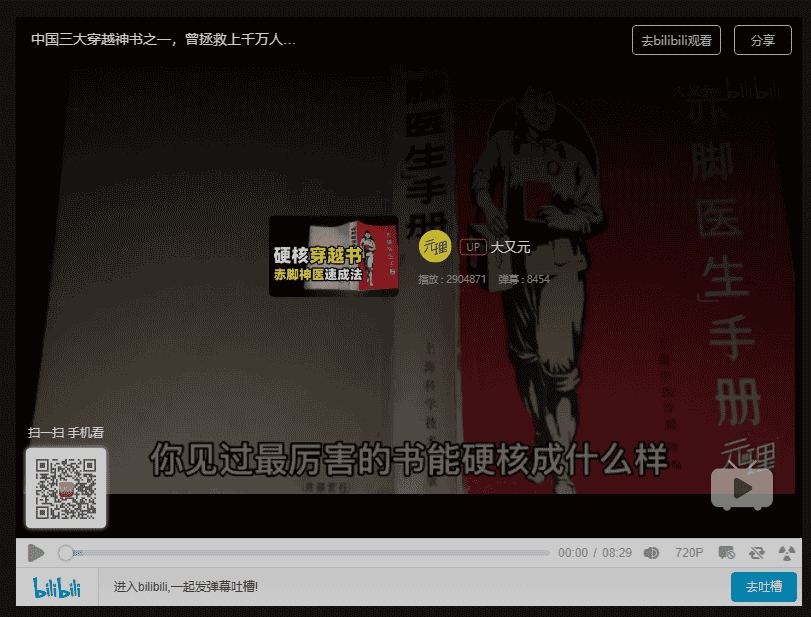
哔哩哔哩适配适配
{% tabs demo, 1 %}
- 原始样式

- 卡片样式

{% endtabs %}
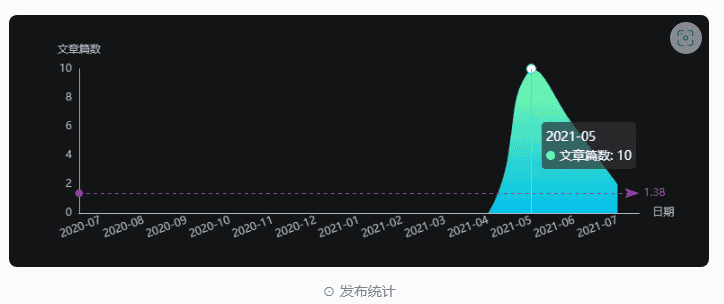
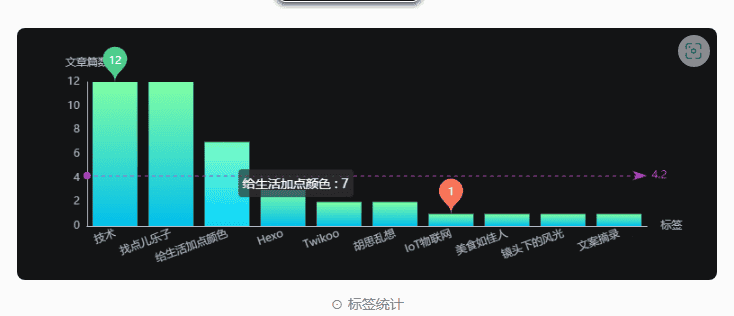
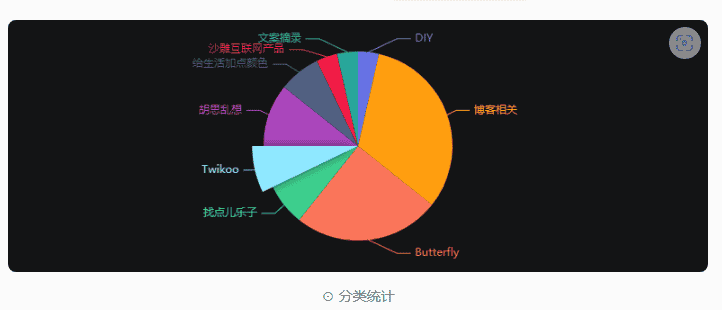
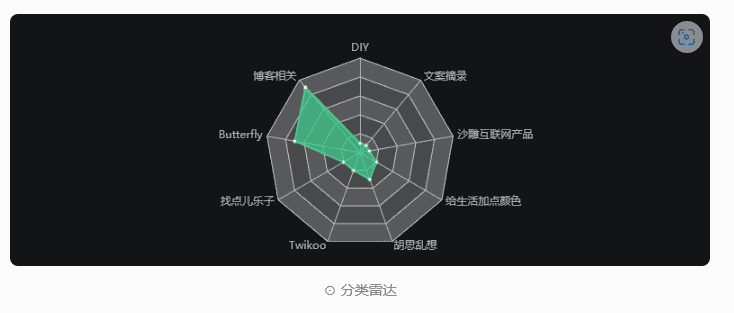
博客分类标签及文章表格生成
{% tabs demo, 1 %}
{% tabs demo1, 1 %}





{% endtabs %}
使用Charts插件给Butterfly增加统计图表 | Guo Le’s Blog
{% endtabs %}
博客文章订阅通知功能
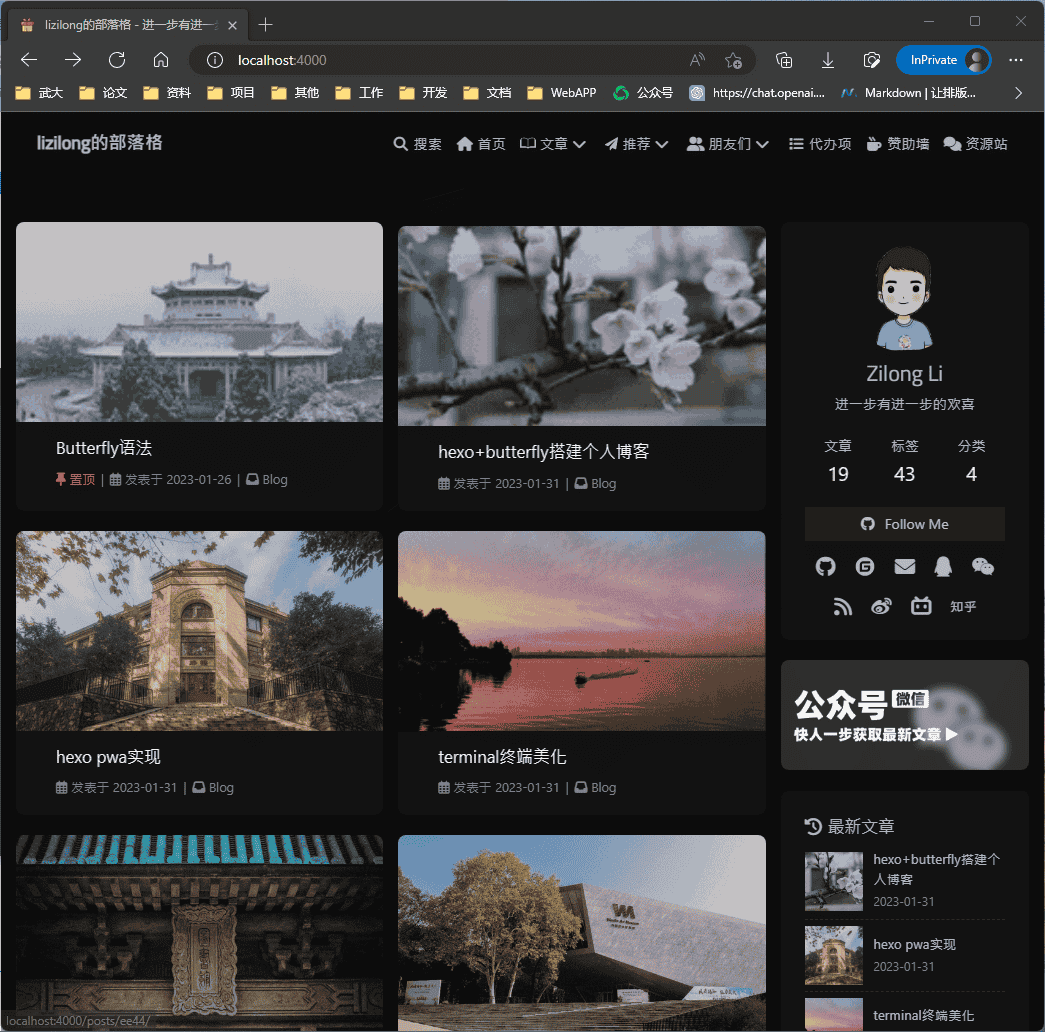
效果
效果见本博客。
方法
博客加密
效果
见测试页
方法
见hexo-blog-encrypt/ReadMe.zh.md at master · D0n9X1n/hexo-blog-encrypt (github.com)