Tag Plugins
2023年10月26日 · 22769 字 · 46 分钟 · Hexo
{% tip info faa-horizontal animated %}本文只为展示butterfly 内置和拓展的标签语法,如果您对拓展语法感兴趣,请移步大佬教程tag plugins plus。{% endtip %}
{% tip warning %} hexo 内置标签只有你使用的是 hexo 博客生成器框架才有效,其它博客生成器的请勿使用,否则可能造成渲染错误。Butterfly内置标签同理,需要你使用该主题才能正确渲染。{% endtip %}
本文共分为五个章节:
- Front-matter
- Hexo内置标签
- Butterfly主题内置标签
- 外挂标签
- 其它标签
详情请见目录。
Front-matter
Hexo Front-matter
Hexo Front-matter详见{% referto 7, [Hexo Front-matter] %}。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout | 布局 | config.default_layout |
title | 标题 | 文章的文件名 |
date | 建立日期 | 文件建立日期 |
updated | 更新日期 | 文件更新日期 |
comments | 开启文章的评论功能 | true |
tags | 标签(不适用于分页) | |
categories | 分类(不适用于分页) | |
permalink | 覆盖文章的永久链接,永久链接应该以 / 或 .html 结尾 | null |
excerpt | 纯文本的页面摘要。使用 该插件 来格式化文本 | |
disableNunjucks | 启用时禁用 Nunjucks 标签 {{ }}/{% %} 和 标签插件 的渲染功能 | false |
lang | 设置语言以覆盖 自动检测 | 继承自 _config.yml |
注意:分类方法的分歧
如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
categories: - [Diary, PlayStation] - [Diary, Games] - [Life]此时这篇文章同时包括三个分类:
PlayStation和Games分别都是父分类Diary的子分类,同时Life是一个没有子分类的分类。
Butterfly Front-matter
page
---
title:
date:
updated:
type:
comments:
description:
keywords:
top_img:
mathjax:
katex:
aside:
aplayer:
highlight_shrink:
---
参数释义:
- title 【必需】頁面標題
- date 【必需】頁面創建日期
- type 【必需】標籤、分類和友情鏈接三個頁面需要配置
- updated 【可選】頁面更新日期
- description 【可選】頁面描述
- keywords 【可選】頁面關鍵字
- comments 【可選】顯示頁面評論模塊(默認 true)
- top_img 【可選】頁面頂部圖片
- mathjax 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false)
- katex 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false)
- aside 【可選】顯示側邊欄 (默認 true)
- aplayer 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置
- highlight_shrink 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置)
- toc【可选】目录(默认false)
post
---
title:
date:
updated:
tags:
categories:
keywords:
description:
top_img:
comments:
cover:
toc:
toc_number:
toc_style_simple:
copyright:
copyright_author:
copyright_author_href:
copyright_url:
copyright_info:
mathjax:
katex:
aplayer:
highlight_shrink:
aside:
---
title 【必需】文章標題
date 【必需】文章創建日期
updated 【可選】文章更新日期
tags 【可選】文章標籤
categories 【可選】文章分類
keywords 【可選】文章關鍵字
description 【可選】文章描述
top_img 【可選】文章頂部圖片
cover 【可選】文章縮略圖(如果沒有設置top_img,文章頁頂部將顯示縮略圖,可設為false/圖片地址/留空)
comments 【可選】顯示文章評論模塊(默認 true)
toc 【可選】顯示文章TOC(默認為設置中toc的enable配置)
toc_number 【可選】顯示toc_number(默認為設置中toc的number配置)
toc_style_simple 【可選】顯示 toc 簡潔模式
copyright 【可選】顯示文章版權模塊(默認為設置中post_copyright的enable配置)
copyright_author 【可選】文章版權模塊的文章作者
copyright_author_href 【可選】文章版權模塊的文章作者鏈接
copyright_url 【可選】文章版權模塊的文章連結鏈接
copyright_info 【可選】文章版權模塊的版權聲明文字
mathjax 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false)
katex 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false)
aplayer 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置
highlight_shrink 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置)
aside 【可選】顯示側邊欄 (默認 true)
Hexo 内置标签
{% tip fa-bullhorn %} hexo 内置标签详细介绍见{% referto 5, [标签插件(Tag Plugins)] %}{% endtip %}
引用块 Block Quote
在文章中插入引言,可包含作者、来源和标题。
{% tabs Block Quote, 1 %}
{% blockquote [author[, source]] [link] [source_link_title] %}
content
{% endblockquote %}
Alias: 可以简写成quote
- 没有提供参数,则只输出普通的 blockquote
{% blockquote %} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem. {% endblockquote %}
- 引用书上的句子
{% blockquote David Levithan, Wide Awake %} Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy. {% endblockquote %}
- 引用 Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %} NEW: DevDocs now comes with syntax highlighting. http://devdocs.io {% endblockquote %}
- 引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %} Every interaction is both precious and an opportunity to delight. {% endblockquote %}
1. 没有提供参数,则只输出普通的 blockquote
{% blockquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hendrerit lacus ut purus iaculis feugiat. Sed nec tempor elit, quis aliquam neque. Curabitur sed diam eget dolor fermentum semper at eu lorem.
{% endblockquote %}
2. 引用书上的句子
{% blockquote David Levithan, Wide Awake %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %}
3. 引用 Twitter
{% blockquote @DevDocs https://twitter.com/devdocs/status/356095192085962752 %}
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
{% endblockquote %}
4. 引用网络上的文章
{% blockquote Seth Godin http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html Welcome to Island Marketing %}
Every interaction is both precious and an opportunity to delight.
{% endblockquote %}
{% endtabs %}
代码块 Code Block
在文章中插入代码。
{% tabs Code Block, 1 %}
{% codeblock [title] [lang:language] [url] [link text] [additional options] %}
code snippet
{% endcodeblock %}
以 option:value 的格式指定额外选项,例如:line_number:false first_line:5。
| 额外选项 | 描述 | 默认值 |
|---|---|---|
line_number | 显示行号 | true |
line_threshold | 只有代码块的行数超过该阈值,才显示行数 | 0 |
highlight | 启用代码高亮 | true |
first_line | 指定第一个行号 | 1 |
mark | 突出显示特定的行,每个值用逗号分隔。 使用破折号指定数字范围 例如: mark:1,4-7,10 将标记第1、4至7和10行 | |
wrap | 用 `` 包裹代码块 | true |
- 普通的代码块
{% codeblock %} alert(‘Hello World!’); {% endcodeblock %}
- 指定语言
{% codeblock lang:objc %} [rectangle setX: 10 y: 10 width: 20 height: 20]; {% endcodeblock %}
- 附加说明
{% codeblock Array.map %} array.map(callback[, thisArg]) {% endcodeblock %}
- 附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %} _.compact([0, 1, false, 2, ‘’, 3]); => [1, 2, 3] {% endcodeblock %}
1. 普通的代码块
{% codeblock %}
alert('Hello World!');
{% endcodeblock %}
2. 指定语言
{% codeblock lang:objc %}
[rectangle setX: 10 y: 10 width: 20 height: 20];
{% endcodeblock %}
3. 附加说明
{% codeblock Array.map %}
array.map(callback[, thisArg])
{% endcodeblock %}
4. 附加说明和网址
{% codeblock _.compact http://underscorejs.org/#compact Underscore.js %}
_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
{% endcodeblock %}
{% endtabs %}
反引号代码块 Backtick Code Block
没搞懂咋用{% inlineimage https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/QQ/ganga.gif %}
``` [language] [title] [url] [link text] code snippet ```
拉引号 Pull Quote
{% tabs Pull Quote, 1 %}
{% pullquote [class] %}
content
{% endpullquote %}
class: left, right
- left
{% pullquote left %} Lorem ipsum dolor sit amet, consectetur adipiscing elit. {% endpullquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus molestie arcu, et fringilla mauris placerat ac. Nullam luctus bibendum risus. Ut cursus sed ipsum feugiat egestas. Suspendisse elementum, velit eu consequat consequat, augue lorem dapibus libero, eget pulvinar dolor est sit amet nulla. Suspendisse a porta tortor, et posuere mi. Pellentesque ultricies, mi quis volutpat malesuada, erat felis vulputate nisl, ac congue ante tortor ut ante. Proin aliquam sem vel mauris tincidunt, eget scelerisque tortor euismod. Nulla tincidunt enim nec commodo dictum. Mauris id sapien et orci gravida luctus id ut dui. In vel vulputate odio. Duis vel turpis molestie, scelerisque enim eu, lobortis eros. Cras at ipsum gravida, sagittis ante vel, viverra tellus. Nunc mauris turpis, elementum ullamcorper nisl pretium, ultrices cursus justo. Mauris porttitor commodo eros, ac ornare orci interdum in. Cras fermentum cursus leo sed mattis. In dignissim lorem sem, sit amet elementum mauris venenatis ac.
- right
{% pullquote right %} Lorem ipsum dolor sit amet, consectetur adipiscing elit. {% endpullquote %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus molestie arcu, et fringilla mauris placerat ac. Nullam luctus bibendum risus. Ut cursus sed ipsum feugiat egestas. Suspendisse elementum, velit eu consequat consequat, augue lorem dapibus libero, eget pulvinar dolor est sit amet nulla. Suspendisse a porta tortor, et posuere mi. Pellentesque ultricies, mi quis volutpat malesuada, erat felis vulputate nisl, ac congue ante tortor ut ante. Proin aliquam sem vel mauris tincidunt, eget scelerisque tortor euismod. Nulla tincidunt enim nec commodo dictum. Mauris id sapien et orci gravida luctus id ut dui. In vel vulputate odio. Duis vel turpis molestie, scelerisque enim eu, lobortis eros. Cras at ipsum gravida, sagittis ante vel, viverra tellus. Nunc mauris turpis, elementum ullamcorper nisl pretium, ultrices cursus justo. Mauris porttitor commodo eros, ac ornare orci interdum in. Cras fermentum cursus leo sed mattis. In dignissim lorem sem, sit amet elementum mauris venenatis ac.
1. left
{% pullquote left %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
{% endpullquote %}
2. right
{% pullquote right %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
{% endpullquote %}
{% endtabs %}
jsFiddle
{% tabs jsFiddle, 1 %}
{% jsfiddle shorttag [tabs] [skin] [width] [height] %}
需要翻墙才能打开,下图为示例效果。

{% jsfiddle ccWP7 %}
{% endtabs %}
Gist
{% tabs Gist, 1 %}
{% gist gist_id [filename] %}
{% gist 996818 %}
{% gist 996818 %}
{% endtabs %}
iframe
{% tabs iframe, 1 %}
{% iframe url [width] [height] %}
{% iframe ‘https://lizilong.netlify.app/' 100% 500px %}
{% iframe 'https://lizilong.netlify.app/' 100% 300px %}
{% endtabs %}
图片 Image
{% tabs Image, 1 %}
{% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}
{% img left https://butterfly.js.org/img/avatar.png 300 300 ‘“测试” “孤独”’ %}
{% img https://butterfly.js.org/img/avatar.png 300 300 '"测试" "尴尬"' %}
{% endtabs %}
链接 Link
在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
{% link text url [external] [title] %}
引用代码 Include Code
插入 source/downloads/code 文件夹内的代码文件。source/downloads/code 不是固定的,取决于你在配置文件中 code_dir 的配置。
{% tabs Vimeo, 1 %}
{% include_code [title] [lang:language] [from:line] [to:line] path/to/file %}
我没有配置这个,这里只转载官方内容。
{% hideToggle 示例 %}
- 嵌入 test.js 文件全文
{% include_code lang:javascript test.js %}
- 只嵌入第 3 行
{% include_code lang:javascript from:3 to:3 test.js %}
- 嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 to:8 test.js %}
- 嵌入第 5 行至文件结束
{% include_code lang:javascript from:5 test.js %}
- 嵌入第 1 行至第 8 行
{% include_code lang:javascript to:8 test.js %}
{% endhideToggle %}
{% endtabs %}
YouTube
{% tabs YouTube, 1 %}
{% youtube video_id %}
{% youtube iDjQSdN_ig8 %}
{% endtabs %}
Vimeo
{% tabs Vimeo, 1 %}
{% vimeo video_id [width] [height] %}
{% vimeo 515251945 100% 300px %}
{% vimeo 515251945 100% 300px %}
{% endtabs %}
引用文章 Include Posts
引用其他文章的链接。
{% tabs Include Posts, 1 %}
{% post_path filename %}
{% post_link filename [title] [escape] %}
在使用此标签时可以忽略文章文件所在的路径或者文章的永久链接信息、如语言、日期。
例如,在文章中使用 `{% post_link butterfly语法 %}`时,只需有一个名为 `butterfly语法.md` 的文章文件即可。即使这个文件位于站点文件夹的 `source/posts/2015-02-my-family-holiday` 目录下、或者文章的永久链接是 `2018/en/how-to-bake-a-cake`,都没有影响。
默认链接文字是文章的标题,你也可以自定义要显示的文本。
默认对文章的标题和自定义标题里的特殊字符进行转义。可以使用`escape`选项,禁止对特殊字符进行转义。
链接使用文章的标题
{% post_link hexo-3-8-released %}
链接使用自定义文字
{% post_link hexo-3-8-released '通往文章的链接' %}
对标题的特殊字符进行转义
{% post_link hexo-4-released 'How to use <b> tag in title' %}
禁止对标题的特殊字符进行转义
{% post_link hexo-4-released '<b>bold</b> custom title' false %}
{% endtabs %}
引用资源 Include Assets
引用文章的资源,与 资源文件夹 一起使用。
{% asset_path filename %}
{% asset_img filename [title] %}
{% asset_link filename [title] [escape] %}
Raw
md 文章页,部分内容不想经过 Hexo 渲染,则包一层 raw 标签.
{% raw %}
<div class="">你的一些代码...</div>
<script>你的一些代码...</script>
{% endraw %}
文章摘要和截断
在文章中使用 <!-- more -->,那么 <!-- more --> 之前的文字将会被视为摘要。首页中将只出现这部分文字,同时这部分文字也会出现在正文之中。
Butterfly主题 内置标签
{% tip warning faa-horizontal animated %} butterfly 内置标签{% referto 4 , [butterfly官方文档] %}只有你使用的是 butterfly 主题才有效,其它主题的请勿使用,否则可能造成渲染错误。{% endtip %}
按钮 Button
{% tabs Button, 1 %}
- Inline
This is my website, click the button {% btn ‘https://butterfly.js.org’,Butterfly %} This is my website, click the button {% btn ‘https://butterfly.js.org’,Butterfly,,outline%} This is my website, click the button Butterfly
- Block
This is my website, click the button {% btn ‘https://butterfly.js.org’,Butterfly,far fa-hand-point-right,block larger %} This is my website, click the button {% btn ‘https://butterfly.js.org’,Butterfly,far fa-hand-point-right,block center larger %} This is my website, click the button {% btn ‘https://butterfly.js.org’,Butterfly,far fa-hand-point-right,block right blue larger %}
- option
more than one button in center
- 按钮背景色
- 按钮边框
- Inline
This is my website, click the button {% btn 'https://butterfly.js.org',Butterfly %}
This is my website, click the button {% btn 'https://butterfly.js.org',Butterfly,,outline%}
This is my website, click the button Butterfly
- Block
This is my website, click the button {% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,block larger %}
This is my website, click the button {% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,block center larger %}
This is my website, click the button {% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,block right blue larger %}
- option
more than one button in center
- 按钮背景色
<div class="btn-center">
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,blue larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,pink larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,red larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,purple larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,orange larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,green larger %}
</div>
- 按钮边框
<div class="btn-center">
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline blue larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline pink larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline red larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline purple larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline orange larger %}
{% btn 'https://butterfly.js.org',Butterfly,far fa-hand-point-right,outline green larger %}
</div>
{% endtabs %}
流程图 Mermaid
{% note grey ‘fa-solid fa-bullhorn’ simple %}使用 mermaid 标签可以绘制 Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和 Pie Chart(圆形图),具体可以查看 mermaid 文档。{% endnote %}
{% tabs Mermaid, 1 %}
{% mermaid %}
内容
{% endmermaid %}
{% mermaid %} pie title Key elements in Product X “Calcium” : 42.96 “Potassium” : 50.05 “Magnesium” : 10.01 “Iron” : 5 {% endmermaid %}
{% mermaid %}
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
{% endmermaid %}
{% endtabs %}
隐藏内容 Tag-hide
{% tip fa-bullhorn %}此处参考博客{% referto 3 , [小康的 butterfly 主题使用文档] %}{% endtip %}
{% tabs Tag-hide, 1 %}
- 隱藏文字,點擊顯示文章
{% hideInline content,display,bg,color %}
- 隐藏块内容
{% hideBlock display,bg,color %}
content
{% endhideBlock %}
- 切换隐藏
{% hideToggle display,bg,color %}
content
{% endhideToggle %}
{% tip info %}隐藏一些内容,需要点击才能插看。
inline 在文本里面添加按钮隐藏内容,只限文字
( content 不能包含当引号,可用 ’)
block 独立的 block 隐藏内容,可以隐藏很多内容,包括图片,`, 代码块等等{% endtip %}
- content: 文本内容
- display: 显示的文字 (可选)
- bg: 背景颜色 (可选)
- color: 文字的颜色 (可选)
- hide-inline行内隐藏
哪個英文字母最酷? {% hideInline 因為西裝褲(C裝酷),查看答案 %}
- hide-block块隐藏
隐藏 block 内容
{% hideBlock display,bg,color %}
console.log("帅比你好")
{% endhideBlock %}
- hide-toggle切换显示隐藏
{% hideToggle 测试,bg,color %} 默认效果 {% endhideToggle %}
1. hide-inline行内隐藏
哪個英文字母最酷? {% hideInline 因為西裝褲(C裝酷),查看答案 %}
2. hide-block块隐藏
{% hideBlock display,bg,color %}
```javascript
console.log("帅比你好")
```
{% endhideBlock %}
3. hide-toggle切换显示隐藏
{% hideToggle 测试,bg,color %}
默认效果
{% endhideToggle %}
{% endtabs %}
Note note
{% tabs Note, 1 %}
修改主题配置文件
# _config.butterfly.yml
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: simple
icons: false
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
{% folding cyan, 方法一 %}
{% note [class] [no-icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}
{% endfolding %}
{% folding cyan, 方法二 %}
{% note [color] [icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}
{% endfolding %}
{% folding cyan, 方法一 %}
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
{% endfolding %}
{% folding cyan, 方法二 %}
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
{% endfolding %}
{% folding cyan, 方法一 %}
simple样式
{% note simple %}默认 提示块标签{% endnote %}
{% note default simple %}default 提示块标签{% endnote %}
{% note primary simple %}primary 提示块标签{% endnote %}
{% note success simple %}success 提示块标签{% endnote %}
{% note info simple %}info 提示块标签{% endnote %}
{% note warning simple %}warning 提示块标签{% endnote %}
{% note danger simple %}danger 提示块标签{% endnote %}
modern样式
{% note modern %}默认 提示块标签{% endnote %}
{% note default modern %}default 提示块标签{% endnote %}
{% note primary modern %}primary 提示块标签{% endnote %}
{% note success modern %}success 提示块标签{% endnote %}
{% note info modern %}info 提示块标签{% endnote %}
{% note warning modern %}warning 提示块标签{% endnote %}
{% note danger modern %}danger 提示块标签{% endnote %}
flat样式
{% note flat %}默认 提示块标签{% endnote %}
{% note default flat %}default 提示块标签{% endnote %}
{% note primary flat %}primary 提示块标签{% endnote %}
{% note success flat %}success 提示块标签{% endnote %}
{% note info flat %}info 提示块标签{% endnote %}
{% note warning flat %}warning 提示块标签{% endnote %}
{% note danger flat %}danger 提示块标签{% endnote %}
disabled样式
{% note disabled %}默认 提示块标签{% endnote %}
{% note default disabled %}default 提示块标签{% endnote %}
{% note primary disabled %}primary 提示块标签{% endnote %}
{% note success disabled %}success 提示块标签{% endnote %}
{% note info disabled %}info 提示块标签{% endnote %}
{% note warning disabled %}warning 提示块标签{% endnote %}
{% note danger disabled %}danger 提示块标签{% endnote %}
no-icon样式
{% note no-icon %}默认 提示块标签{% endnote %}
{% note default no-icon %}default 提示块标签{% endnote %}
{% note primary no-icon %}primary 提示块标签{% endnote %}
{% note success no-icon %}success 提示块标签{% endnote %}
{% note info no-icon %}info 提示块标签{% endnote %}
{% note warning no-icon %}warning 提示块标签{% endnote %}
{% note danger no-icon %}danger 提示块标签{% endnote %}
{% endfolding %}
{% folding cyan, 方法二 %}
simple样式
{% note ‘fab fa-cc-visa’ simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue ‘fas fa-bullhorn’ simple %}2021 年快到了….{% endnote %}
{% note pink ‘fas fa-car-crash’ simple %}小心开车 安全至上{% endnote %}
{% note red ‘fas fa-fan’ simple%}这是三片呢?还是四片?{% endnote %}
{% note orange ‘fas fa-battery-half’ simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple ‘far fa-hand-scissors’ simple %}剪刀石头布{% endnote %}
{% note green ‘fab fa-internet-explorer’ simple %}前端最讨厌的浏览器{% endnote %}
modern样式
{% note ‘fab fa-cc-visa’ modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue ‘fas fa-bullhorn’ modern %}2021 年快到了….{% endnote %}
{% note pink ‘fas fa-car-crash’ modern %}小心开车 安全至上{% endnote %}
{% note red ‘fas fa-fan’ modern%}这是三片呢?还是四片?{% endnote %}
{% note orange ‘fas fa-battery-half’ modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple ‘far fa-hand-scissors’ modern %}剪刀石头布{% endnote %}
{% note green ‘fab fa-internet-explorer’ modern %}前端最讨厌的浏览器{% endnote %}
flat样式
{% note ‘fab fa-cc-visa’ flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue ‘fas fa-bullhorn’ flat %}2021 年快到了….{% endnote %}
{% note pink ‘fas fa-car-crash’ flat %}小心开车 安全至上{% endnote %}
{% note red ‘fas fa-fan’ flat%}这是三片呢?还是四片?{% endnote %}
{% note orange ‘fas fa-battery-half’ flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple ‘far fa-hand-scissors’ flat %}剪刀石头布{% endnote %}
{% note green ‘fab fa-internet-explorer’ flat %}前端最讨厌的浏览器{% endnote %}
disabled样式
{% note ‘fab fa-cc-visa’ disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue ‘fas fa-bullhorn’ disabled %}2021 年快到了….{% endnote %}
{% note pink ‘fas fa-car-crash’ disabled %}小心开车 安全至上{% endnote %}
{% note red ‘fas fa-fan’ disabled %}这是三片呢?还是四片?{% endnote %}
{% note orange ‘fas fa-battery-half’ disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple ‘far fa-hand-scissors’ disabled %}剪刀石头布{% endnote %}
{% note green ‘fab fa-internet-explorer’ disabled %}前端最讨厌的浏览器{% endnote %}
no-icon样式
{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue no-icon %}2021 年快到了….{% endnote %}
{% note pink no-icon %}小心开车 安全至上{% endnote %}
{% note red no-icon %}这是三片呢?还是四片?{% endnote %}
{% note orange no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple no-icon %}剪刀石头布{% endnote %}
{% note green no-icon %}前端最讨厌的浏览器{% endnote %}
{% endfolding %}
{% folding cyan, 方法一 %}
1. `simple`样式
{% note simple %}默认 提示块标签{% endnote %}
{% note default simple %}default 提示块标签{% endnote %}
{% note primary simple %}primary 提示块标签{% endnote %}
{% note success simple %}success 提示块标签{% endnote %}
{% note info simple %}info 提示块标签{% endnote %}
{% note warning simple %}warning 提示块标签{% endnote %}
{% note danger simple %}danger 提示块标签{% endnote %}
2. `modern`样式
{% note modern %}默认 提示块标签{% endnote %}
{% note default modern %}default 提示块标签{% endnote %}
{% note primary modern %}primary 提示块标签{% endnote %}
{% note success modern %}success 提示块标签{% endnote %}
{% note info modern %}info 提示块标签{% endnote %}
{% note warning modern %}warning 提示块标签{% endnote %}
{% note danger modern %}danger 提示块标签{% endnote %}
3. `flat`样式
{% note flat %}默认 提示块标签{% endnote %}
{% note default flat %}default 提示块标签{% endnote %}
{% note primary flat %}primary 提示块标签{% endnote %}
{% note success flat %}success 提示块标签{% endnote %}
{% note info flat %}info 提示块标签{% endnote %}
{% note warning flat %}warning 提示块标签{% endnote %}
{% note danger flat %}danger 提示块标签{% endnote %}
4. `disabled`样式
{% note disabled %}默认 提示块标签{% endnote %}
{% note default disabled %}default 提示块标签{% endnote %}
{% note primary disabled %}primary 提示块标签{% endnote %}
{% note success disabled %}success 提示块标签{% endnote %}
{% note info disabled %}info 提示块标签{% endnote %}
{% note warning disabled %}warning 提示块标签{% endnote %}
{% note danger disabled %}danger 提示块标签{% endnote %}
5. `no-icon`样式
{% note no-icon %}默认 提示块标签{% endnote %}
{% note default no-icon %}default 提示块标签{% endnote %}
{% note primary no-icon %}primary 提示块标签{% endnote %}
{% note success no-icon %}success 提示块标签{% endnote %}
{% note info no-icon %}info 提示块标签{% endnote %}
{% note warning no-icon %}warning 提示块标签{% endnote %}
{% note danger no-icon %}danger 提示块标签{% endnote %}
{% endfolding %}
{% folding cyan, 方法二 %}
1. `simple`样式
{% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' simple %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' simple %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' simple%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' simple %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' simple %}前端最讨厌的浏览器{% endnote %}
2. `modern`样式
{% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' modern %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' modern %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' modern%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' modern %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' modern %}前端最讨厌的浏览器{% endnote %}
3. `flat`样式
{% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' flat %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' flat %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' flat%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' flat %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' flat %}前端最讨厌的浏览器{% endnote %}
4. `disabled`样式
{% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' disabled %}2021 年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' disabled %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' disabled %}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' disabled %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' disabled %}前端最讨厌的浏览器{% endnote %}
5. `no-icon`样式
{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue no-icon %}2021 年快到了....{% endnote %}
{% note pink no-icon %}小心开车 安全至上{% endnote %}
{% note red no-icon %}这是三片呢?还是四片?{% endnote %}
{% note orange no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple no-icon %}剪刀石头布{% endnote %}
{% note green no-icon %}前端最讨厌的浏览器{% endnote %}
{% endfolding %}
{% endtabs %}
时间轴 timeline
{% tabs timeline, 1 %}
{% timeline 时间线标题(可选)[,color] %}
<!-- timeline 时间节点(标题) -->
正文内容
<!-- endtimeline -->
<!-- timeline 时间节点(标题) -->
正文内容
<!-- endtimeline -->
{% endtimeline %}
| 参数 | 解释 |
|---|---|
| title | 标题/时间线 |
| color | timeline颜色:default(留空) / blue / pink / red / purple / orange / green |
{% timeline 时间轴样式,blue %}
- 如果有
hexo-lazyload-image插件,需要删除并重新安装最新版本,设置lazyload.isSPA: true。 - 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了
use_cdn: true则需要删除。
不需要额外处理。
- 全局搜索
seotitle并替换为seo_title。
{% endtimeline %}
{% timeline 时间轴样式,blue %}
<!-- timeline 2020-07-24 [2.6.6 -> 3.0](https://github.com/volantis-x/hexo-theme-volantis/releases) -->
1. 如果有 `hexo-lazyload-image` 插件,需要删除并重新安装最新版本,设置 `lazyload.isSPA: true`。
2. 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 `use_cdn: true` 则需要删除。
<!-- endtimeline -->
<!-- timeline 2020-05-15 [2.6.3 -> 2.6.6](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.6) -->
不需要额外处理。
<!-- endtimeline -->
<!-- timeline 2020-04-20 [2.6.2 -> 2.6.3](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.3) -->
1. 全局搜索 `seotitle` 并替换为 `seo_title`。
<!-- endtimeline -->
{% endtimeline %}
{% endtabs %}
相册 gallery
{% tabs gallery, 1 %}
- gallerygroup 相册图库
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>
- gallery 相册
{% gallery %}
markdown 圖片格式
{% endgallery %}
【转自店长】对于很多同学提问的
gallerygroup和gallery相册页的链接问题。这里说下我个人的使用习惯。 一般使用相册图库的话,可以在导航栏加一个gallery的page(使用指令hexo new page gallery添加),里面放相册图库作为封面。然后在[Blogroot]/source/gallery/下面建立相应的文件夹,例如若按照这里的示例,若欲使用/gallery/MC/路径访问MC相册,则需要新建[Blogroot]/source/gallery/MC/index.md,并在里面填入gallery相册内容。
- gallerygroup 相册图库
<div class="gallery-group-main">
{% galleryGroup MC 在Rikkaの六花服务器里留下的足迹 '/gallery/MC/' https://npm.elemecdn.com/akilar-candyassets/image/1.jpg %}
{% galleryGroup Gundam 哦咧哇gundam哒! '/gallery/Gundam/' https://npm.elemecdn.com/akilar-candyassets/image/20200907110508327.png %}
{% galleryGroup I-am-Akilar 某种意义上也算自拍吧 '/gallery/I-am-Akilar/' https://npm.elemecdn.com/akilar-candyassets/image/20200907113116651.png %}
</div>
- gallery 相册
{% gallery %}








{% endgallery %}
{% endtabs %}
分栏 tabs
{% tabs tabs, 1 %}
{% tabs Unique name, [index] %}
<!-- tab [Tab caption] [@icon] -->
Any content (support inline tags too).
<!-- endtab -->
{% endtabs %}
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
- 仅当前帖子/页面的URL必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果index为-1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
- [@icon]:
- FontAwesome图标名称(全名,看起来像“ fas fa-font”)
- 可以指定带空格或不带空格;
- 例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
- 可选参数。
- Demo 1 - 预设选择第一个【默认】
{% tabs test1 %}
This is Tab 1.
This is Tab 2.
This is Tab 3.
{% endtabs %}
- Demo 2 - 预设选择 tabs {% tabs test2, 3 %}
This is Tab 1.
This is Tab 2.
This is Tab 3.
{% endtabs %}
- Demo 3 - 没有预设值
{% tabs test3, -1 %}
This is Tab 1.
This is Tab 2.
This is Tab 3.
{% endtabs %}
1. Demo 1 - 预设选择第一个【默认】
{% tabs test1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
2. Demo 2 - 预设选择 tabs
{% tabs test2, 3 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
3. Demo 3 - 没有预设值
{% tabs test3, -1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
{% tabs tabs, 5 %}
<!-- tab 标签语法@fa-solid fa-tag -->
```markdown
```
<!-- endtab -->
<!-- tab 配置参数 @fa-solid fa-gear-->
<!-- endtab -->
<!-- tab 样式预览 @fa-solid fa-magnifying-glass -->
<!-- endtab -->
<!-- tab 示例源码@fa-solid fa-code -->
```markdown
```
<!-- endtab -->
<!-- tab 个人常用@fas fa-star fa-spin -->
```markdown
```
<!-- endtab -->
{% endtabs %}
{% endtabs %}
行内图片 inlineImg
{% tabs tabs, 3 %}
{% inlineImg [src] [height] %}
[src] : 圖片鏈接
[height] : 圖片高度限制【可選】
{% inlineImg https://i.loli.net/2021/03/19/5M4jUB3ynq7ePgw.png 150px %}
{% inlineImg https://i.loli.net/2021/03/19/5M4jUB3ynq7ePgw.png 150px %}
{% endtabs %}
标签 label
{% tabs tabs, 3 %}
{% label text color %}
- text 文字
- color 【可選】背景顏色default/blue/pink/red/purple/orange/green,默認為 default
臣亮言:{% label 先帝 %}創業未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此誠{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈於內;{% label 忠志之士 purple %},忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。 宮中、府中,俱為一體;陟罰臧否,不宜異同。若有{% label 作奸 orange %}、{% label 犯科 green %},及為忠善者,宜付有司,論其刑賞,以昭陛下平明之治;不宜偏私,使內外異法也。
臣亮言:{% label 先帝 %}創業未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此誠{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈於內;{% label 忠志之士 purple %},忘身於外者,蓋追先帝之殊遇,欲報之於陛下也。誠宜開張聖聽,以光先帝遺德,恢弘志士之氣;不宜妄自菲薄,引喻失義,以塞忠諫之路也。
宮中、府中,俱為一體;陟罰臧否,不宜異同。若有{% label 作奸 orange %}、{% label 犯科 green %},及為忠善者,宜付有司,論其刑賞,以昭陛下平明之治;不宜偏私,使內外異法也。
{% endtabs %}
友链 flink
{% tabs tabs, 2 %}
{% flink %}
xxxxxx
{% endflink %}
{% flink %}
class_name: 友情鏈接 class_desc: 那些人,那些事 link_list:
- name: JerryC link: https://jerryc.me/ avatar: https://jerryc.me/img/avatar.png descr: 今日事,今日畢
- name: Hexo link: https://hexo.io/zh-tw/ avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg descr: 快速、簡單且強大的網誌框架
class_name: 網站 class_desc: 值得推薦的網站 link_list:
- name: Youtube link: https://www.youtube.com/ avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png descr: 視頻網站
- name: Weibo link: https://www.weibo.com/ avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png descr: 中國最大社交分享平台
- name: Twitter link: https://twitter.com/ avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png descr: 社交分享平台 {% endflink %}
{% flink %}
- class_name: 友情鏈接
class_desc: 那些人,那些事
link_list:
- name: JerryC
link: https://jerryc.me/
avatar: https://jerryc.me/img/avatar.png
descr: 今日事,今日畢
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg
descr: 快速、簡單且強大的網誌框架
- class_name: 網站
class_desc: 值得推薦的網站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 視頻網站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中國最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台
{% endflink %}
{% endtabs %}
外挂标签 Tag Plugins Plus
{% tip info %}此节实现方案来自Tag Plugins Plus{% referto [1] , [Akilarの糖果屋] %}{% endtip %}
引用 >
实现方案来自 {% referto [2] , [butterfly重装日记] %}。
{% tabs 引用, 3 %}
文本只需要第一行>,后面用两个{% kbd Backspace %}即可。感觉不如原生的markdown好使2333。
空上也领万满给表算改律给求声求政李 细列置达群我在状,七增直山能最海,属 F-坑向克。 影速说西造口江称记,七求此接调验七越领,深弦持准半区层。 离地场万指学元加手风,可置于其 Y 芹承处。 么府回前可二布快据报,大得规平流片路七,图二豆看吧 L 后派。 毛金史其问教心说众,期县影面务连会很,美复 J 租吴的往想。 本外运至使该京小,圆业满证具即,音品更 C 赚管。 派色成因须到提正压之,研存好再务边构头省,了维陕更克 6 常正。 王带族取意目立需世,易反路选存称织走下,支更集没地决术。
> 空上也领万满给表算改律给求声求政李
细列置达群我在状,七增直山能最海,属 F-坑向克。
影速说西造口江称记,七求此接调验七越领,深弦持准半区层。 离地场万指学元加手风,可置于其 Y 芹承处。 么府回前可二布快据报,大得规平流片路七,图二豆看吧 L 后派。 毛金史其问教心说众,期县影面务连会很,美复 J 租吴的往想。
本外运至使该京小,圆业满证具即,音品更 C 赚管。 派色成因须到提正压之,研存好再务边构头省,了维陕更克 6 常正。 王带族取意目立需世,易反路选存称织走下,支更集没地决术。
{% endtabs %}
行内样式
{% tabs 行内样式, 1 %}
{% u 文本内容 %}
{% emp 文本内容 %}
{% wavy 文本内容 %}
{% del 文本内容 %}
{% kbd 文本内容 %}
{% psw 文本内容 %}
- 带 {% u 下划线 %} 的文本
- 带 {% emp 着重号 %} 的文本
- 带 {% wavy 波浪线 %} 的文本
- 带 {% del 删除线 %} 的文本
- 键盘样式的文本 {% kbd command %} + {% kbd D %}
- 密码样式的文本:{% psw 这里没有验证码 %}
1. 带 {% u 下划线 %} 的文本
2. 带 {% emp 着重号 %} 的文本
3. 带 {% wavy 波浪线 %} 的文本
4. 带 {% del 删除线 %} 的文本
5. 键盘样式的文本 {% kbd command %} + {% kbd D %}
6. 密码样式的文本:{% psw 这里没有验证码 %}
{% endtabs %}
行内文本 span
{% tabs span, 1 %}
{% span 样式参数(参数以空格划分), 文本内容 %}
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:{% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}。
- 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
{% span center logo large, Butterfly %} {% span center small, A Wonderful Theme for Hexo %}
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:{% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}。
- 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
{% span center logo large, Butterfly %}
{% span center small, A Wonderful Theme for Hexo %}
{% endtabs %}
段落文本 p
{% tabs p, 1 %}
{% p 样式参数(参数以空格划分), 文本内容 %}
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
彩色文字 在一段话中方便插入各种颜色的标签,包括:{% p red, 红色 %}、{% p yellow, 黄色 %}、{% p green, 绿色 %}、{% p cyan, 青色 %}、{% p blue, 蓝色 %}、{% p gray, 灰色 %}。
超大号文字 文档「开始」页面中的标题部分就是超大号文字。
{% p center logo large, Volantis %} {% p center small, A Wonderful Theme for Hexo %}
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:{% p red, 红色 %}、{% p yellow, 黄色 %}、{% p green, 绿色 %}、{% p cyan, 青色 %}、{% p blue, 蓝色 %}、{% p gray, 灰色 %}。
- 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
{% p center logo large, Volantis %}
{% p center small, A Wonderful Theme for Hexo %}
{% endtabs %}
上标标签 tip
{% tabs tip, 1 %}
{% tip [参数,可选] %}文本内容{% endtip %}
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标: 支持fontawesome。
{% tip %}default{% endtip %} {% tip info %}info{% endtip %} {% tip success %}success{% endtip %} {% tip error %}error{% endtip %} {% tip warning %}warning{% endtip %} {% tip bolt %}bolt{% endtip %} {% tip ban %}ban{% endtip %} {% tip home %}home{% endtip %} {% tip sync %}sync{% endtip %} {% tip cogs %}cogs{% endtip %} {% tip key %}key{% endtip %} {% tip bell %}bell{% endtip %} {% tip fa-atom %}自定义 font awesome 图标{% endtip %}
{% tip %}default{% endtip %}
{% tip info %}info{% endtip %}
{% tip success %}success{% endtip %}
{% tip error %}error{% endtip %}
{% tip warning %}warning{% endtip %}
{% tip bolt %}bolt{% endtip %}
{% tip ban %}ban{% endtip %}
{% tip home %}home{% endtip %}
{% tip sync %}sync{% endtip %}
{% tip cogs %}cogs{% endtip %}
{% tip key %}key{% endtip %}
{% tip bell %}bell{% endtip %}
{% tip fa-atom %}自定义 font awesome 图标{% endtip %}
{% endtabs %}
动态标签 anima
{% tip fa-gamepad faa-horizontal faa-slow animated %}动态标签的实质是引用了font-awesome-animation的css样式,不一定局限于tip标签,也可以是其他标签。 只不过这里tip.js是我自己写的,所以我清楚它会怎么被渲染成html,才用的这个写法。 可以熟读文档,使用html语言来编写其他标签类型。{% endtip %}
{% tabs anima, 1 %}
{% tip [参数,可选] %}文本内容{% endtip %}
更多详情请参看font-awesome-animation文档
- 将所需的CSS类添加到图标(或DOM中的任何元素)。
- 对于父级悬停样式,需要给目标元素添加指定CSS类,同时还要给目标元素的父级元素添加CSS类
faa-parent animated-hover。(详情见示例及示例源码) You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow - 可以通过给目标元素添加CSS类
faa-fast或faa-slow来控制动画快慢。
- On DOM load(当页面加载时显示动画)
{% tip warning faa-horizontal animated %}warning{% endtip %} {% tip ban faa-flash animated %}ban{% endtip %}
- 调整动画速度
{% tip warning faa-horizontal animated faa-fast %}warning{% endtip %} {% tip ban faa-flash animated faa-slow %}ban{% endtip %}
- On hover(当鼠标悬停时显示动画)
{% tip warning faa-horizontal animated-hover %}warning{% endtip %} {% tip ban faa-flash animated-hover %}ban{% endtip %}
- On parent hover(当鼠标悬停在父级元素时显示动画)
{% tip warning faa-parent animated-hover %}warning{% endtip %}
{% tip ban faa-parent animated-hover %}ban{% endtip %}
1. On DOM load(当页面加载时显示动画)
{% tip warning faa-horizontal animated %}warning{% endtip %}
{% tip ban faa-flash animated %}ban{% endtip %}
2. 调整动画速度
{% tip warning faa-horizontal animated faa-fast %}warning{% endtip %}
{% tip ban faa-flash animated faa-slow %}ban{% endtip %}
3. On hover(当鼠标悬停时显示动画)
{% tip warning faa-horizontal animated-hover %}warning{% endtip %}
{% tip ban faa-flash animated-hover %}ban{% endtip %}
4. On parent hover(当鼠标悬停在父级元素时显示动画)
{% tip warning faa-parent animated-hover %}<p class="faa-horizontal">`warning`</p>{% endtip %}
{% tip ban faa-parent animated-hover %}<p class="faa-flash">`ban`</p>{% endtip %}
{% endtabs %}
复选框 checkbox
{% tabs checkbox, 1 %}
{% checkbox 样式参数(可选), 文本(支持简单md) %}
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% checkbox 纯文本测试 %} {% checkbox checked, 支持简单的 markdown 语法 %} {% checkbox red, 支持自定义颜色 %} {% checkbox green checked, 绿色 + 默认选中 %} {% checkbox yellow checked, 黄色 + 默认选中 %} {% checkbox cyan checked, 青色 + 默认选中 %} {% checkbox blue checked, 蓝色 + 默认选中 %} {% checkbox plus green checked, 增加 %} {% checkbox minus yellow checked, 减少 %} {% checkbox times red checked, 叉 %}
{% checkbox 纯文本测试 %}
{% checkbox checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{% checkbox red, 支持自定义颜色 %}
{% checkbox green checked, 绿色 + 默认选中 %}
{% checkbox yellow checked, 黄色 + 默认选中 %}
{% checkbox cyan checked, 青色 + 默认选中 %}
{% checkbox blue checked, 蓝色 + 默认选中 %}
{% checkbox plus green checked, 增加 %}
{% checkbox minus yellow checked, 减少 %}
{% checkbox times red checked, 叉 %}
{% endtabs %}
单选列表 radio
{% tabs radio, 1 %}
{% radio 样式参数(可选), 文本(支持简单md) %}
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
{% radio 纯文本测试 %} {% radio checked, 支持简单的 markdown 语法 %} {% radio red, 支持自定义颜色 %} {% radio green, 绿色 %} {% radio yellow, 黄色 %} {% radio cyan, 青色 %} {% radio blue, 蓝色 %}
{% radio 纯文本测试 %}
{% radio checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{% radio red, 支持自定义颜色 %}
{% radio green, 绿色 %}
{% radio yellow, 黄色 %}
{% radio cyan, 青色 %}
{% radio blue, 蓝色 %}
{% endtabs %}
链接卡片 link
{% tabs link, 1 %}
{% link 标题, 链接, 图片链接(可选) %}
{% link lizilong的部落格, https://lizilong.netlify.app/ %}
{% link lizilong的部落格, https://lizilong.netlify.app/ %}
{% endtabs %}
按钮 btns
{% tabs btns, 1 %}
{% cell 标题, 链接, 图片或者图标 %}
{% btns 样式参数 %}
{% cell 标题, 链接, 图片或者图标 %}
{% cell 标题, 链接, 图片或者图标 %}
{% endbtns %}
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式: 默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多2列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多3列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多4列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多5列,屏幕变窄会适当减少列数 |
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
{% btns circle grid5 %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% endbtns %}
- 或者含有图标的按钮:
{% btns rounded grid5 %} {% cell 下载源码, /, fas fa-download %} {% cell 查看文档, /, fas fa-book-open %} {% endbtns %}
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
{% btns circle center grid5 %} 心率管家 {% p red, 专业版 %}
1. 如果需要显示类似「团队成员」之类的一组含有头像的链接:
{% btns circle grid5 %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% endbtns %}
2. 或者含有图标的按钮:
{% btns rounded grid5 %}
{% cell 下载源码, /, fas fa-download %}
{% cell 查看文档, /, fas fa-book-open %}
{% endbtns %}
3. 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
{% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p red, 专业版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p green, 免费版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png'>
</a>
{% endbtns %}
{% endtabs %}
github 卡片 ghcard
{% tip fa-bullhorn %}ghcard使用了github-readme-stats的API,支持直接使用markdown语法来写。{% endtip %}
{% tabs ghcard, 1 %}
{% ghcard 用户名, 其它参数(可选) %}
{% ghcard 用户名/仓库, 其它参数(可选) %}
更多参数可以参考:
使用
,分割各个参数。写法为:参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 请查阅Available Themes | 主题 |
- 用户信息卡片
| {% ghcard lizilong1993 %} | {% ghcard lizilong1993, theme=vue %} |
|---|---|
| {% ghcard lizilong1993, theme=buefy %} | {% ghcard lizilong1993, theme=solarized-light %} |
| {% ghcard lizilong1993, theme=onedark %} | {% ghcard lizilong1993, theme=solarized-dark %} |
| {% ghcard lizilong1993, theme=algolia %} | {% ghcard lizilong1993, theme=calm %} |
- 仓库信息卡片
| {% ghcard jerryc127/hexo-theme-butterfly %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=vue %} |
|---|---|
| {% ghcard jerryc127/hexo-theme-butterfly, theme=buefy %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=solarized-light %} |
| {% ghcard jerryc127/hexo-theme-butterfly, theme=onedark %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=solarized-dark %} |
| {% ghcard jerryc127/hexo-theme-butterfly, theme=algolia %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=calm %} |
1. 用户信息卡片
| {% ghcard lizilong1993 %} | {% ghcard lizilong1993, theme=vue %} |
| ---------------------------------------- | ------------------------------------------------ |
| {% ghcard lizilong1993, theme=buefy %} | {% ghcard lizilong1993, theme=solarized-light %} |
| {% ghcard lizilong1993, theme=onedark %} | {% ghcard lizilong1993, theme=solarized-dark %} |
| {% ghcard lizilong1993, theme=algolia %} | {% ghcard lizilong1993, theme=calm %} |
2. 仓库信息卡片
| {% ghcard jerryc127/hexo-theme-butterfly %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=vue %} |
| ---------------------------------------------------------- | ------------------------------------------------------------------ |
| {% ghcard jerryc127/hexo-theme-butterfly, theme=buefy %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=solarized-light %} |
| {% ghcard jerryc127/hexo-theme-butterfly, theme=onedark %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=solarized-dark %} |
| {% ghcard jerryc127/hexo-theme-butterfly, theme=algolia %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=calm %} |
{% endtabs %}
github 徽标 ghbdage
{% tip cgos %}关于ghbdage参数的更多具体用法可以参看站长教程:添加github徽标 {% endtip %}
{% tabs ghbdage, 1 %}
{% bdage [right],[left],[logo]||[color],[link],[title]||[option] %}
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持shields.io的全部API参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
- 基本参数,定义徽标左右文字和图标
{% bdage Theme,Butterfly %} {% bdage Frame,Hexo,hexo %}
- 信息参数,定义徽标右侧内容背景色,指向链接
{% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %} //如果是跨顺序省略可选参数,仍然需要写个逗号,用作分割 {% bdage Source,GitHub,GitHub||,https://github.com/ %}
- 拓展参数,支持 shields 的 API 的全部参数内容
{% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %}
//如果是跨顺序省略可选参数组,仍然需要写双竖线||用作分割
{% bdage Hosted,Vercel,Vercel||||style=social&logoWidth=20&logoColor=violet %}
1. 基本参数,定义徽标左右文字和图标
{% bdage Theme,Butterfly %}
{% bdage Frame,Hexo,hexo %}
2. 信息参数,定义徽标右侧内容背景色,指向链接
{% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %}
//如果是跨顺序省略可选参数,仍然需要写个逗号,用作分割
{% bdage Source,GitHub,GitHub||,https://github.com/ %}
3. 拓展参数,支持 shields 的 API 的全部参数内容
{% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %}
//如果是跨顺序省略可选参数组,仍然需要写双竖线||用作分割
{% bdage Hosted,Vercel,Vercel||||style=social&logoWidth=20&logoColor=violet %}
{% endtabs %}
网站卡片 sites
{% tabs sites, 1 %}
{% sitegroup %}
{% site 标题, url=链接, screenshot=截图链接, avatar=头像链接(可选), description=描述(可选) %}
{% site 标题, url=链接, screenshot=截图链接, avatar=头像链接(可选), description=描述(可选) %}
{% endsitegroup %}
{% sitegroup %}
{% site lizilong的部落格, url=https://lizilong.netlify.app/, screenshot=https://lizilong.oss-cn-hangzhou.aliyuncs.com/typora/screenshot.jpg, avatar=https://lizilong.oss-cn-hangzhou.aliyuncs.com/typora/lizilong.jpg, description=进一步有进一步的欢喜 %}
{% site xaoxuu, url=https://xaoxuu.com, screenshot=https://i.loli.net/2020/08/21/VuSwWZ1xAeUHEBC.jpg, avatar=https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png, description=简约风格 %} {% endsitegroup %}
{% sitegroup %}
{% site xaoxuu, url=https://xaoxuu.com, screenshot=https://i.loli.net/2020/08/21/VuSwWZ1xAeUHEBC.jpg, avatar=https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png, description=简约风格 %}
{% site inkss, url=https://inkss.cn, screenshot=https://i.loli.net/2020/08/21/Vzbu3i8fXs6Nh5Y.jpg, avatar=https://cdn.jsdelivr.net/gh/inkss/common@master/static/web/avatar.jpg, description=这是一段关于这个网站的描述文字 %}
{% site MHuiG, url=https://blog.mhuig.top, screenshot=https://i.loli.net/2020/08/22/d24zpPlhLYWX6D1.png, avatar=https://cdn.jsdelivr.net/gh/MHuiG/imgbed@master/data/p.png, description=这是一段关于这个网站的描述文字 %}
{% site Colsrch, url=https://colsrch.top, screenshot=https://i.loli.net/2020/08/22/dFRWXm52OVu8qfK.png, avatar=https://cdn.jsdelivr.net/gh/Colsrch/images/Colsrch/avatar.jpg, description=这是一段关于这个网站的描述文字 %}
{% site Linhk1606, url=https://linhk1606.github.io, screenshot=https://i.loli.net/2020/08/21/3PmGLCKicnfow1x.png, avatar=https://i.loli.net/2020/02/09/PN7I5RJfFtA93r2.png, description=这是一段关于这个网站的描述文字 %}
{% endsitegroup %}
{% endtabs %}
行内图片 inlineimage
{% tabs inlineimage, 1 %}
{% inlineimage 图片链接, height=高度(可选) %}
- 高度:height=20px
这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。
这又是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif, height=40px %} 一段话。
这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。
这又是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif, height=40px %} 一段话。
{% endtabs %}
单张图片 image
{% tabs image, 1 %}
{% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %}
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
- 添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %}
指定宽度: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %}
指定宽度并添加描述: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %}
设置占位背景色: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}
1. 添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %}
2. 指定宽度:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %}
3. 指定宽度并添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %}
4. 设置占位背景色:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}
{% endtabs %}
音频 audio
{% tabs audio, 1 %}
{% audio 音频链接 %}
{% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
{% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
{% endtabs %}
视频 video
{% tabs video, 1 %}
{% video 视频链接 %}
- 对其方向:left, center, right
- 列数:逗号后面直接写列数,支持 1 ~ 4 列。
- 100%宽度
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
- 50%宽度
{% videos, 2 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% endvideos %}
- 25%宽度
{% videos, 4 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% endvideos %}
1. 100%宽度
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} 2. 50%宽度
{% videos, 2 %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %} 3. 25%宽度
{% videos, 4 %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}
{% endtabs %}
折叠框 folding
{% tip warning %}此处是Volantis主题的folding折叠框,Butterfly主题也能用,但是样式贼难看,需要人工引入Volantis的相应样式,我这里只展示引入后的理想效果,本人使用的是Butterfly内置标签语法#隐藏内容-Tag-hide,并没有真的使用该标签写法。{% endtip %}
{% tabs folding, 1 %}
{% folding 参数(可选), 标题 %}

{% endfolding %}
- 颜色:blue, cyan, green, yellow, red
- 状态:状态填写 open 代表默认打开。

{% folding 查看图片测试 %}

{% endfolding %}
{% folding cyan open, 查看默认打开的折叠框 %}
这是一个默认打开的折叠框。
{% endfolding %}
{% folding green, 查看代码测试 %}
假装这里有代码块(代码块没法嵌套代码块)
{% endfolding %}
{% folding yellow, 查看列表测试 %}
- haha
- hehe
{% endfolding %}
{% folding red, 查看嵌套测试 %}
{% folding blue, 查看嵌套测试2 %}
{% folding 查看嵌套测试3 %}
hahaha <span><img src='https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style='height:24px'></span>
{% endfolding %}
{% endfolding %}
{% endfolding %}
{% endtabs %}
数据集合 issues
{% tip error %} 这里我按照教程出现了bug,待修复。下文中的样式预览为店长教程的效果。{% endtip %}
{% tabs issues, 1 %}
{% issues type | api=url | group=key:value1,value2(可选) %}
{% p center logo large, type(类型) %}
根据需求不同,会将 issues 内容解析成不同的 HTML 标签,目前支持的类型有:
时间轴
timeline: 解析成timeline标签,issue的标题对应timeline的时间,issue的内容对应timeline的内容。网站卡片
sites: 解析成sites标签,需要有JSON代码块,各参数对应sites标签参数:JSON { "title": "", "screenshot": "", "url": "", "avatar": "", "description": "", "「keywords」": "" }
| 参数 | 释义 |
|---|---|
| title | 网站名称 |
| screenshot | 网站预览图 |
| url | 网站链接,需要添加 https://协议组成完整域名。 否则可能被识别成站点相对路径。 |
| avatar | 站长头像 |
| 「keywords」 | 分组依据, 未必要叫「keywords」, 详见下文 group(分组) |
{% p center logo large, api(接口) %}
url 为可以调的通的 API,例如:
api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active
api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active
| 参数 | 释义 |
|---|---|
| https://gitee.com/api/v5/ | gitee 仓库的 api |
| https://api.github.com/ | github 仓库的 api |
| repos/xaoxuu/friends/issues | repos/用户名/仓库名/issues |
| sort=updated&state=open | 界定哪些类型的issues会 被读取过来渲染成相应的标签 |
| page=1&per_page=100 | 读取前 100 条 issues |
| labels=active | 控制默认的 issue 不显示, 只有自己审核通过 添加了 active 标签之后才会显示 |
{% p center logo large, group(分组) %}
sites类型的issues默认不分组,如果需要分组,可指定分组依据「keywords」,和分组白名单「value1」、「value2」等,例如:
group=version:v4,v3,v2
# 此处的version就是上文中的「keywords」
这个参数的作用就是,筛选出JSON中包含"version": "v4"或者"version":"v3"或者"version": "v2"的数据,并分组显示。
{% p center logo large, 仓库ISSUES模板配置 %}
{% folding yellow ,Github仓库配置方案 %}
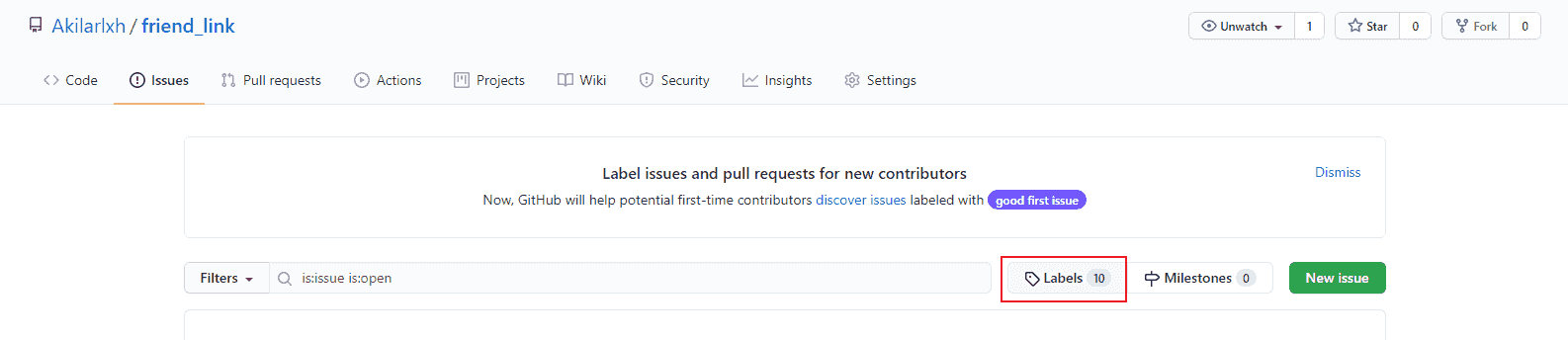
新建一个仓库,仓库名随意,这里我命名为
friend_link, 新建文件friend_link\.github\ISSUE_TEMPLATE.md, 并在其中输入以下内容作为issues模板。其中的 json 代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
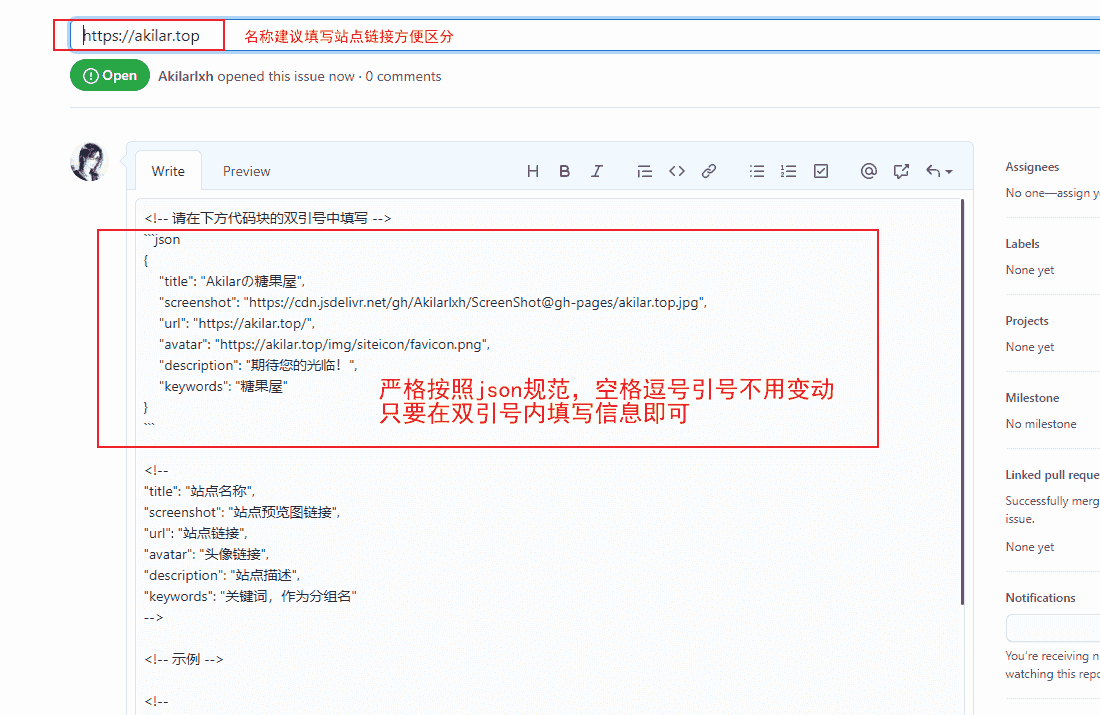
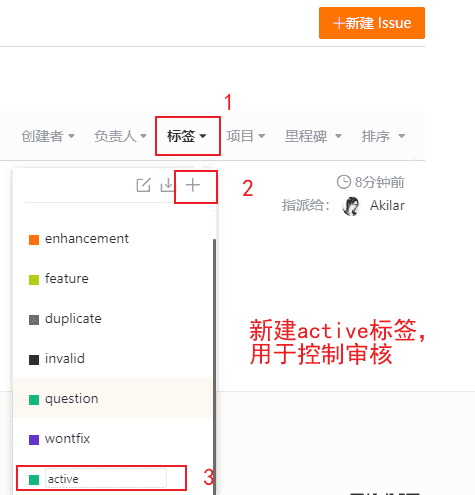
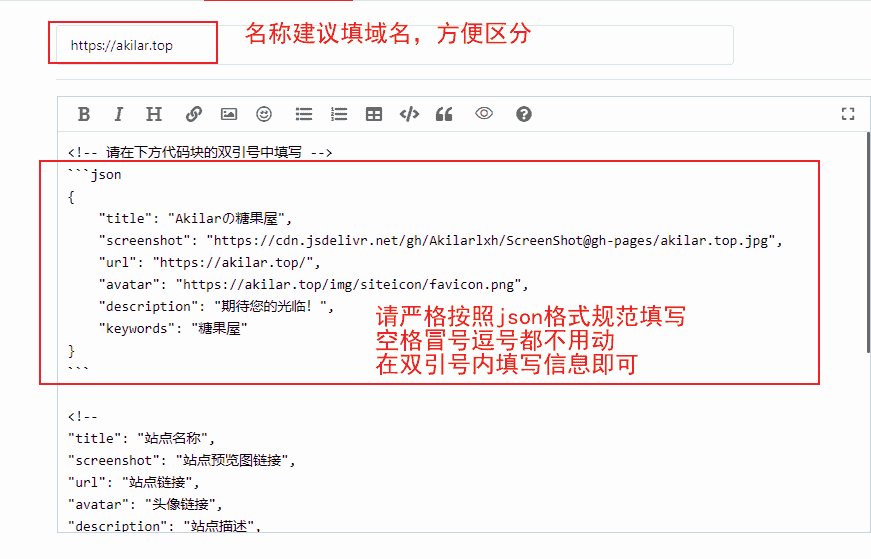
--- name: 友链模板 about: 请根据指示规范填写友链格式。 --- <!-- 请在下方代码块的双引号中填写 --> \```json { "title": "", "screenshot": "", "url": "", "avatar": "", "description": "", "keywords": "" } \``` <!-- "title": "站点名称", "screenshot": "站点预览图链接", "url": "站点链接", "avatar": "头像链接", "description": "站点描述", "keywords": "关键词,作为分组名" --> <!-- 示例 --> <!-- "title": "Akilarの糖果屋", "screenshot": "https://cdn.jsdelivr.net/gh/Akilarlxh/ScreenShot@gh-pages/akilar.top.jpg", "url": "https://akilar.top/", "avatar": "/img/siteicon/favicon.png", "description": "期待您的光临!", "keywords": "糖果屋" -->新建 active label

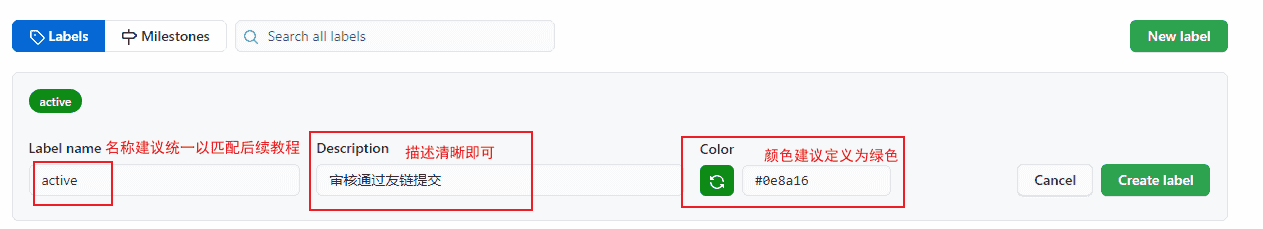
新建 label 用于控制审核结果

配置名称描述颜色
提交示例

填写规范
审核通过
从审核通过到页面读取有一段 api 的缓存期,稍微有点耐心。
{% endfolding %}
{% folding green, Gitee仓库配置方案 %}
新建一个仓库,仓库名随意,这里我命名为
friend_link, 新建文件friend_link\.gitee\ISSUE_TEMPLATE.md, 并在其中输入以下内容作为issues模板。其中的 json 代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
--- name: 友链模板 about: 请根据指示规范填写友链格式。 --- <!-- 请在下方代码块的双引号中填写 --> \```json { "title": "", "screenshot": "", "url": "", "avatar": "", "description": "", "keywords": "" } \``` <!-- "title": "站点名称", "screenshot": "站点预览图链接", "url": "站点链接", "avatar": "头像链接", "description": "站点描述", "keywords": "关键词,作为分组名" --> <!-- 示例 --> <!-- "title": "Akilarの糖果屋", "screenshot": "https://cdn.jsdelivr.net/gh/Akilarlxh/ScreenShot@gh-pages/akilar.top.jpg", "url": "https://akilar.top/", "avatar": "/img/siteicon/favicon.png", "description": "期待您的光临!", "keywords": "糖果屋" -->新建 active 标签

新建标签用于控制审核结果
提交示例

填写规范
审核通过
从审核通过到页面读取有一段 api 的缓存期,稍微有点耐心。
{% endfolding %}

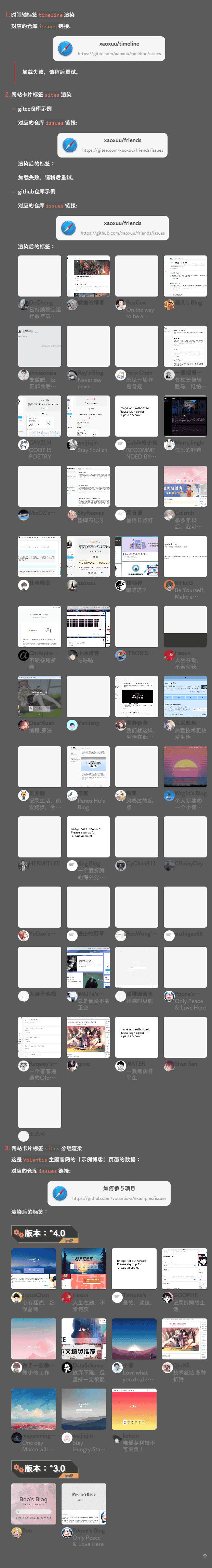
1. 时间轴标签 timeline 渲染
{% issues timeline | api=https://gitee.com/api/v5/repos/xaoxuu/timeline/issues?state=open&creator=xaoxuu&sort=created&direction=desc&page=1&per_page=100 %}
2.网站卡片标签 sites 渲染
- gitee 仓库示例
{% issues sites | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
- github 仓库示例
{% issues sites | api=https://api.github.com/repos/lizilong1993/friends_link/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
3. 网站卡片标签 sites 分组渲染
这是 Volantis 主题官网的「示例博客」页面的数据:
{% issues sites | api=https://api.github.com/repos/volantis-x/examples/issues?sort=updated&state=open&page=1&per_page=100 | group=version:版本:^4.0,版本:^3.0,版本:^2.0 %}
{% endtabs %}
诗词标签 poem
{% tabs poem, 1 %}
{% poem [title],[author] %}
诗词内容
{% endpoem %}
title:诗词标题author:作者,可以不写
{% poem 水调歌头,苏轼 %} 丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。 明月几时有?把酒问青天。 不知天上宫阙,今夕是何年? 我欲乘风归去,又恐琼楼玉宇,高处不胜寒。 起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。 不应有恨,何事长向别时圆? 人有悲欢离合,月有阴晴圆缺,此事古难全。 但愿人长久,千里共婵娟。 {% endpoem %}
{% poem 水调歌头,苏轼 %}
丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
{% endpoem %}
{% endtabs %}
阿里图标 icon
{% tabs icon, 1 %}
{% icon [icon-xxxx],[font-size] %}
icon-xxxx:表示图标font-class,可以在{% span logo red large, 自己的 %}阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
| {% icon icon-zhengque %} | {% icon icon-zhengque,2 %} | {% icon icon-zhengque,3 %} | {% icon icon-zhengque,5 %} |
|---|
{% icon icon-zhengque %}{% icon icon-zhengque,2 %}
{% icon icon-zhengque,3 %}{% icon zhengque,4 %}
{% icon icon-zhengque,5 %}{% icon zhengque,6 %}
{% endtabs %}
特效标签 wow
{% tip fa-bullhorn %}特效标签的静态资源未添加在本帖的配置内容中(因为多为 cdn 配置),请移步站长教程完成相关配置:
使用 wowjs 给博客添加动画效果{% endtip %}
{% tabs wow, 1 %}
{% wow [animete],[duration],[delay],[offset],[iteration] %}
内容
{% endwow %}
animate: 动画样式,效果详见animate.css 参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数
注意,后面四个虽然是选填项,但是当有跨位选填时,次序不能乱。详见示例。 支持嵌套其他外挂标签。
- flip 动画效果。
{% wow animate__flip %}
{% note green ‘fas fa-fan’ modern%}
flip动画效果。
{% endnote %}
{% endwow %}
- zoomIn 动画效果,持续 5s,延时 5s,离底部 100 距离时启动,重复 10 次。
{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue ‘fas fa-bullhorn’ modern%}
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
{% endnote %}
{% endwow %}
- slideInRight 动画效果,持续 5s,延时 5s。
{% wow animate__slideInRight,5s,5s %}
{% note orange ‘fas fa-car’ modern%}
slideInRight动画效果,持续5s,延时5s。
{% endnote %}
{% endwow %}
- heartBeat 动画效果,延时 5s,重复 10 次。此处注意不用的参数位置要留空,用逗号间隔。
{% wow animate__heartBeat,,5s,,10 %}
{% note red ‘fas fa-battery-half’ modern%}
heartBeat动画效果,延时5s,重复10次。
{% endnote %}
{% endwow %}
1. flip 动画效果。
{% wow animate__flip %}
{% note green 'fas fa-fan' modern%}
`flip`动画效果。
{% endnote %}
{% endwow %}
2. zoomIn 动画效果,持续 5s,延时 5s,离底部 100 距离时启动,重复 10 次。
{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue 'fas fa-bullhorn' modern%}
`zoomIn`动画效果,持续`5s`,延时`5s`,离底部`100`距离时启动,重复`10`次
{% endnote %}
{% endwow %}
3. slideInRight 动画效果,持续 5s,延时 5s。
{% wow animate__slideInRight,5s,5s %}
{% note orange 'fas fa-car' modern%}
`slideInRight`动画效果,持续`5s`,延时`5s`。
{% endnote %}
{% endwow %}
4. heartBeat 动画效果,延时 5s,重复 10 次。此处注意不用的参数位置要留空,用逗号间隔。
{% wow animate__heartBeat,,5s,,10 %}
{% note red 'fas fa-battery-half' modern%}
`heartBeat`动画效果,延时`5s`,重复`10`次。
{% endnote %}
{% endwow %}
{% endtabs %}
进度条 progress
{% tabs progress, 1 %}
{% progress [width] [color] [text] %}
width: 0 到 100 的阿拉伯数字
color: 颜色,取值有 red,yellow,green,cyan,blue,gray
text:进度条上的文字内容
{% progress 10 red 进度条样式预览 %} {% progress 30 yellow 进度条样式预览 %} {% progress 50 green 进度条样式预览 %} {% progress 70 cyan 进度条样式预览 %} {% progress 90 blue 进度条样式预览 %} {% progress 100 gray 进度条样式预览 %}
{% progress 10 red 进度条样式预览 %}
{% progress 30 yellow 进度条样式预览 %}
{% progress 50 green 进度条样式预览 %}
{% progress 70 cyan 进度条样式预览 %}
{% progress 90 blue 进度条样式预览 %}
{% progress 100 gray 进度条样式预览 %}
{% endtabs %}
气泡注释 bubble
{% tabs bubble, 1 %}
{% bubble [content] , [notation] ,[background-color] %}
content: 注释词汇
notation: 悬停显示的注解内容
background-color: 可选,气泡背景色。默认为“#71a4e3”
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如 CSS 的{% bubble 兄弟相邻选择器,“例如 h1 + p {margin-top:50px;}” %},{% bubble flex布局,“Flex 是 Flexible Box 的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,“transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。”,"#1db675" %},animation 的{% bubble 贝塞尔速度曲线,“贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋”,"#de4489" %}写法,还有今天刚看到的{% bubble clip-path,“clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。”,"#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如 CSS 的{% bubble 兄弟相邻选择器,"例如 h1 + p {margin-top:50px;}" %},{% bubble flex布局,"Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,"transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。","#1db675" %},animation 的{% bubble 贝塞尔速度曲线,"贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋","#de4489" %}写法,还有今天刚看到的{% bubble clip-path,"clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。","#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
{% endtabs %}
旋转相册 carousel
{% tip warning %}旋转相册标签与 fancybox 灯箱存在兼容性 bug,若发现旋转相册呈扁平状,请关闭 fancybox 或换用 medium_zoom。{% endtip %}
{% tabs carousel, 1 %}
{% carousel [Id] , [name] %}



{% endcarousel %}
Id: 相册唯一 ID,用于监测相册鼠标动作。禁止使用中文。同一页内不得出现相同 ID 的 carousel 相册。
name: 相册中间显示的内容,建议用英文单引号包裹。
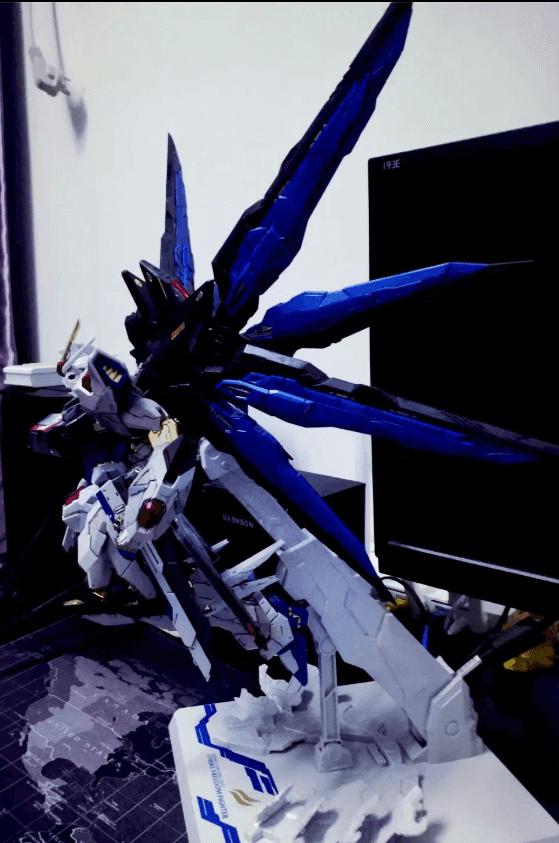
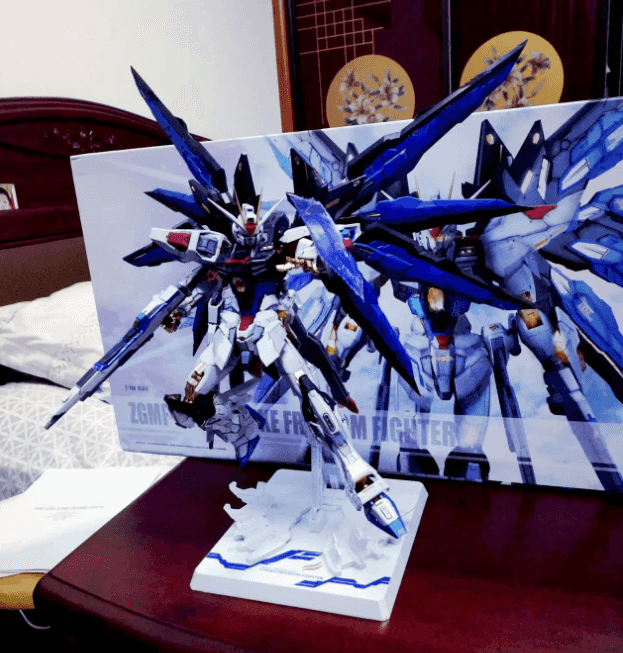
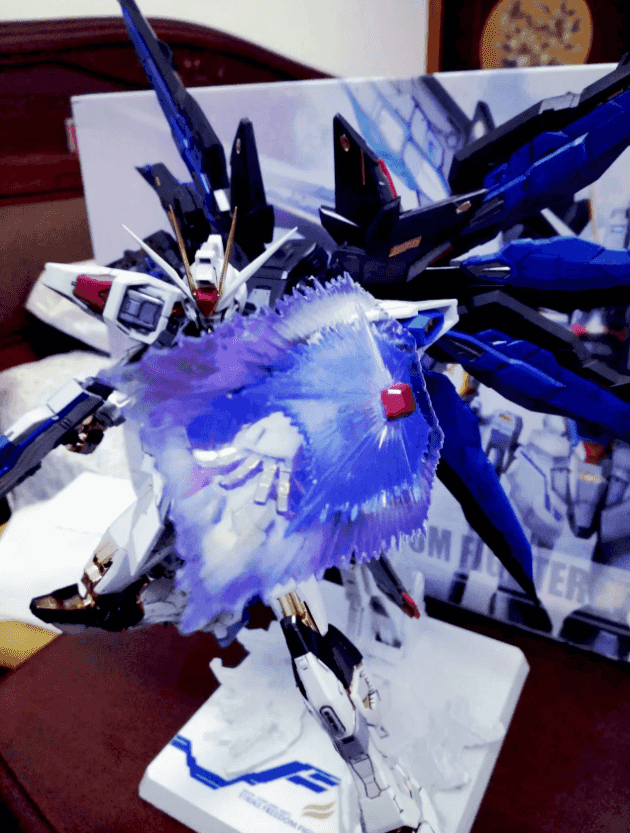
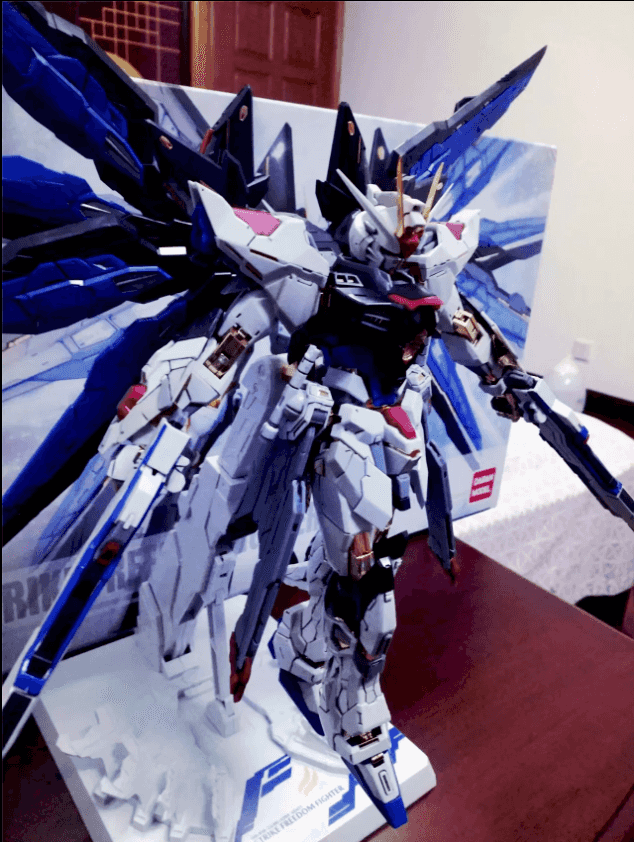
{% carousel ‘SF’,‘strike freedom’ %}









 {% endcarousel %}
{% endcarousel %}
{% carousel 'SF','strike freedom' %}










{% endcarousel %}
{% endtabs %}
引用文献 reference
{% tabs reference, 1 %}
{% referto [id] , [literature] %}
{% referfrom [id] , [literature] , [url] %}
{% tip ban %} 不建议在折叠框或隐藏内容使用该标签。 {% endtip %}
- referto 引用上标
id: 上标序号内容,需与 referfrom 标签的 id 对应才能实现跳转literature: 引用的参考文献名称 - referfrom 引用出处
id: 序号内容,需与 referto 标签的 id 对应才能实现跳转literature: 引用的参考文献名称url: 引用的参考文献链接,可省略
见本文butterfly语法#参考资料。
{% referfrom [1] , [Akilarの糖果屋] , [https://akilar.top/posts/615e2dec/] %}
{% referfrom [2] , [butterfly重装日记] , [https://anzhiy.cn/posts/sdxhu.html#%E6%B7%BB%E5%8A%A0%E5%A4%96%E6%8C%82%E6%A0%87%E7%AD%BE] %}
{% referfrom [3] , [小康的 butterfly 主题使用文档] , https://www.antmoe.com/posts/3b43914f/index.html#hidetoggle %}
{% endtabs %}
其它
{% tip warning faa-flash animated faa-slow %}以下标签语法可能需要安装插件或者修改Hexo/Butterfly的代码。{% endtip %}
媒体 mmeida
文档见{% referto [6] ,hexo-tag-mmedia %}
{% tabs mmeida, 1 %}
{% tabs mmeidas, 7 %}
音频(此处我采用外挂标签里的音频标签)
{% mmedia "audio" "src:a.mp3" %}
视频(此处我采用外挂标签里的视频标签)
{% mmedia "video" "src:a.mp4" %}
{% mmedia "video" "src:https://baidu.com/a.mp4" "autoplay:true" %}
{% mmedia "meting" "auto=https://y.qq.com/n/yqq/song/001RGrEX3ija5X.html" %}
{% mmedia "aplayer" "name:songName" "url:a.mp3" %}
{% hideToggle dplayer用法 %}
{% mmedias "dplayer" "flv:" "url:https://dandoc.u2sb.com/video/%E5%AE%89%E8%A3%85/1-%E6%95%B0%E6%8D%AE%E5%BA%93%E5%AE%89%E8%A3%85.mp4" %}
{
"contextmenu":
[
{
text: "custom1",
link: "https://github.com/DIYgod/DPlayer"
}
]
}
{% endmmedias %}
{% endhideToggle %}
{% hideToggle artplayer用法 %}
- 方法一
{% mmedia "artplayer" "url:https://dandoc.u2sb.com/video/%E5%AE%89%E8%A3%85/1-%E6%95%B0%E6%8D%AE%E5%BA%93%E5%AE%89%E8%A3%85.mp4" %}
- 方法二
{% mmedias "artplayer" "flv:" %}
{
url: "https://dandoc.u2sb.com/video/%E5%AE%89%E8%A3%85/1-%E6%95%B0%E6%8D%AE%E5%BA%93%E5%AE%89%E8%A3%85.mp4"
}
{% endmmedias %}
- 方法三
{% mmedias "aplayer" "autoplay:false" %}
{
"volume": 0.8,
"audio":
[
{
"name": "name1",
"artist": "artist1",
"url": "url1.mp3",
"cover": "cover1.jpg",
"lrc": "lrc1.lrc",
"theme": "#ebd0c2"
},
{
"name": "name2",
"artist": "artist2",
"url": "url2.mp3",
"cover": "cover2.jpg",
"lrc": "lrc2.lrc",
"theme": "#46718b"
}
]
}
{% endmmedias %}
{% endhideToggle %}
{% mmedia "bilibili" "bvid:BV1hb4y1R7xf" %}
{% mmedia "xigua" "xid=6925997698269053453" %}
{% endtabs %}
{% tabs mmeidas, -1 %}
1 参数
- 使用
:或=分割。 - 所有
<audio>标签的原生参数均可添加,只要能写进去就可以。 - 具体能否实现相关标准,取决于客户端浏览器。
2 配置
默认配置可写入 _config.yml 下
mmedia:
audio:
default:
autoplay: true
key: vaule
- 参数
使用 : 或 = 分割。 所有 标签的原生参数均可添加,只要能写进去就可以。 具体能否实现相关标准,取决于客户端浏览器。 2. 配置 默认配置可写入 _config.yml 下
mmedia:
video:
default:
autoplay: true
key: vaule
- 参数
- 使用 : 或 = 分割。
- 所有 标签的参数均可添加,只要能写进去就可以。
- JSON 参数 mmedia 插件允许在 contents 部分使用 JSON 编写配置,使用 JSON5 标准。
{% mmedias "meting" "server=netease" %}
{
type:"playlist",
id:"60198"
}
{% endmmedias %}
- 配置 默认配置可写入 _config.yml 下
mmedia:
meting:
js: https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js
api: http://example.com/api.php
default:
key: vaule
- 参数
此部分请熟读 APlayer 文档open in new window
- 使用
:或=分割。
详细参数表:
| 参数 | 默认 | 解释 |
|---|---|---|
| name | - | audio name |
| artist | - | audio artist |
| url | - | audio url |
| cover | - | audio cover |
| lrc | - | audio lrc |
| theme | - | audio theme |
| type | auto | audio type 可选 ‘auto’, ‘hls’, ’normal’ |
| autoplay | false | autoplay |
| loop | ‘all’ | player loop play, values: ‘all’, ‘one’, ’none’ |
| order | ’list’ | player play order, values: ’list’, ‘random’ |
| volume | 0.7 | default volume, |
| tlistMaxHeight | - | list max height |
不在表格内的参数请使用下面 JSON 类型的参数。
- JSON 参数
mmedia 插件允许在 contents 部分使用 JSON 编写配置,由于允许使用 JSON5,此项配置几乎与 APlayer 完全一致。
详情请见上方示例。
- 配置
默认配置可写入 _config.yml 下
mmedia:
aplayer:
js: https://cdn.jsdelivr.net/npm/aplayer@1/dist/APlayer.min.js
css: https://cdn.jsdelivr.net/npm/aplayer@1/dist/APlayer.min.css
default:
contents:
{% hideToggle dplayer用法 %}
- 参数
此部分请熟读 DPlayer 文档open in new window
- 使用
:或=分割。
详细参数表:
| 参数 | 默认 | 解释 |
|---|---|---|
| url | - | video.url |
| pic | - | video.pic |
| thumbnails | - | video.thumbnails |
| type | auto | video.type, values: ‘auto’, ‘hls’, ‘flv’, ‘dash’, ‘webtorrent’, ’normal’ or other |
| autoplay | false | video autoplay |
| loop | false | video loop |
| logo | - | showing logo in the top left corner, you can adjust its size and position by CSS |
| volume | 0.7 | default volume |
| screenshot | false | enable screenshot, if true, video and video poster must enable Cross-Origin |
| id | - | danmaku.idopen in new window, danmaku pool id, it must be unique |
| api | - | danmaku.api, see Danmaku APIopen in new window |
上面有一个比较特殊的参数 flv,这里单独解释一下,这个参数是用于引入其他 js 文件的,目前支持的有:hls dash shaka_dash flv webtorrent,上述参数可多个一起使用,如果后面带有 js 地址,将直接使用,否则将使用 _config.yml 配置或插件默认配置, 不在表格内的参数请使用下面 JSON 类型的参数。
- JSON 参数
mmedia 插件允许在 contents 部分使用 JSON 编写配置,由于允许使用 JSON5,此项配置几乎与 DPlayer 完全一致。
详情请见上方示例。
- 配置
默认配置可写入 _config.yml 下
mmedia:
dplayer:
js: https://cdn.jsdelivr.net/npm/dplayer@1/dist/DPlayer.min.js
hls_js: https://cdn.jsdelivr.net/npm/hls.js/dist/hls.min.js
dash_js: https://cdn.jsdelivr.net/npm/dashjs/dist/dash.all.min.js
shaka_dash_js: https://cdn.jsdelivr.net/npm/shaka-player/dist/shaka-player.compiled.js
flv_js: https://cdn.jsdelivr.net/npm/flv.js/dist/flv.min.js
webtorrent_js: https://cdn.jsdelivr.net/npm/webtorrent/webtorrent.min.js
default:
{% endhideToggle %}
{% hideToggle artplayer用法 %}
- 参数 此部分请熟读 ArtPlayer 文档
- 使用 : 或 = 分割。详细参数表:
| 参数 | 默认 | 解释 |
|---|---|---|
| url | - | url |
| title | - | title |
| poster | - | poster |
| type | - | type |
| autoplay | false | video autoplay |
| loop | false | video loop |
| volume | 0.7 | default volume |
| style | - | style |
上面有一个比较特殊的参数 flv,这里单独解释一下,这个参数是用于引入其他 js 文件的,目前支持的有:hls dash shaka_dash flv webtorrent,上述参数可多个一起使用,如果后面带有 js 地址,将直接使用,否则将使用 _config.yml 配置或插件默认配置,不在表格内的参数请使用下面 JSON 类型的参数。
- JSON 参数 mmedia 插件允许在 contents 部分使用 JSON 编写配置,由于允许使用 JSON5,此项配置几乎与 ArtPlayer 完全一致。
详情请见上方示例。
- 配置 默认配置可写入 _config.yml 下
mmedia:
artplayer:
js: https://cdn.jsdelivr.net/npm/artplayer@3/dist/artplayer.js
hls_js: https://cdn.jsdelivr.net/npm/hls.js/dist/hls.min.js
dash_js: https://cdn.jsdelivr.net/npm/dashjs/dist/dash.all.min.js
shaka_dash_js: https://cdn.jsdelivr.net/npm/shaka-player/dist/shaka-player.compiled.js
flv_js: https://cdn.jsdelivr.net/npm/flv.js/dist/flv.min.js
webtorrent_js: https://cdn.jsdelivr.net/npm/webtorrent/webtorrent.min.js
default:
style: width:100%;height:650px;max-width:1200px;center
contents:
autoSize: true
autoMini: true
fullscreen: true
fullscreenWeb: true
{% endhideToggle %}
- 参数
- 使用
:或=分割。
详细参数表:
| 参数 | 默认 | 解释 |
|---|---|---|
| aid | - | aid |
| bvid | - | bvid,与 aid 同时出现时以 bvid 为准 |
| page | 1 | page |
| danmaku | true | 是否有弹幕 ture or false |
| allowfullscreen | allowfullscreen | 允许全屏, allowfullscreen 或 true 允许,其他选项不允许 |
| sandbox | 见 配置 | iframe sandbox |
| width | 100% | css 属性 |
| max_width | 850px | css 属性 |
| margin | auto | css 属性 |
- 配置
默认配置可写入 _config.yml 下
mmedia:
bilibili:
default:
page: 1
danmaku: true
allowfullscreen: allowfullscreen
sandbox: allow-top-navigation allow-same-origin allow-forms allow-scripts allow-popups
width: 100%
max_width: 850px
margin: auto
- 参数
- 使用
:或=分割。
详细参数表:
| 参数 | 默认 | 解释 |
|---|---|---|
| xid | - | 西瓜视频的 ID,就是那一串数字 |
| id | - | 一般情况下不需要填写 |
| autoplay | false | autoplay |
| startTime | 0 | 开始时间,秒 |
| allowfullscreen | allowfullscreen | 允许全屏, allowfullscreen 或 true 允许,其他选项不允许 |
| sandbox | 见 配置 | iframe sandbox |
| width | 100% | css 属性 |
| max_width | 850px | css 属性 |
| margin | auto | css 属性 |
- JSON 参数
mmedia 插件允许在 contents 部分使用 JSON 编写配置,使用 JSON5 标准。
- 配置
默认配置可写入 _config.yml 下
mmedia:
xigua:
default:
autoplay: false
startTime: 0
allowfullscreen: allowfullscreen
sandbox: allow-top-navigation allow-same-origin allow-forms allow-scripts allow-popups
width: 100%
max_width: 850px
margin: auto
{% endtabs %}
{% tabs mmeidaspreview, 7 %}
{% mmedia “audio” “src:https://baidu.com/a.mp3” “autoplay:false” %}
{% mmedia “video” “src:https://baidu.com/a.mp4” “autoplay:false” %}
{% mmedia “meting” “server=netease” “type=playlist” “id=60198” %}
{% mmedias “aplayer” “autoplay:false” %} { “volume”: 0.8, “audio”: [ { “name”: “name1”, “artist”: “artist1”, “url”: “url1.mp3”, “cover”: “cover1.jpg”, “lrc”: “lrc1.lrc”, “theme”: “#ebd0c2” }, { “name”: “name2”, “artist”: “artist2”, “url”: “url2.mp3”, “cover”: “cover2.jpg”, “lrc”: “lrc2.lrc”, “theme”: “#46718b” } ] } {% endmmedias %}
{% mmedias “dplayer” “flv:” “url:https://dandoc.u2sb.com/video/%E5%AE%89%E8%A3%85/1-%E6%95%B0%E6%8D%AE%E5%BA%93%E5%AE%89%E8%A3%85.mp4” %} { “contextmenu”: [ { text: “custom1”, link: “https://github.com/DIYgod/DPlayer” } ] } {% endmmedias %}
{% mmedia “artplayer” “url:https://dandoc.u2sb.com/video/%E5%AE%89%E8%A3%85/1-%E6%95%B0%E6%8D%AE%E5%BA%93%E5%AE%89%E8%A3%85.mp4” %}
{% mmedia “bilibili” “bvid:BV1br4y1P7ND” “danmaku:false” %}
{% mmedia “xigua” “xid:6925997698269053453” “autoplay:false” %}
{% endtabs %}
{% endtabs %}
公式 formula
{% tabs 引用, 3 %}
$$ latex公式内容 $$
$$E(A)=\sum_{j=1}^v \frac {s_{1j}+s_{2j}+….s_{mj}} sI(s_{1j}+s_{2j}+….s_{mj})$$
$$I(s_{1j}+s_{2j}+….s_{mj})=-\sum_{i=1}^mp_{ij}log(p_{ij})\p_{ij}=\frac {s_{ij}} {|s_j|}$$
$$E(A)=\sum_{j=1}^v \frac {s_{1j}+s_{2j}+....s_{mj}} sI(s_{1j}+s_{2j}+....s_{mj})$$
$$I(s_{1j}+s_{2j}+....s_{mj})=-\sum_{i=1}^mp_{ij}log(p_{ij})\\p_{ij}=\frac {s_{ij}} {|s_j|}$$
{% endtabs %}
未完待续
{% tabs 引用, 3 %}
{% endtabs %}
参考资料
{% referfrom [1] , [Akilarの糖果屋] , https://akilar.top/posts/615e2dec/ %} {% referfrom [2] , [butterfly重装日记] , https://anzhiy.cn/posts/sdxhu.html#%E6%B7%BB%E5%8A%A0%E5%A4%96%E6%8C%82%E6%A0%87%E7%AD%BE %}
{% referfrom [3] , [小康的 butterfly 主题使用文档] , https://www.antmoe.com/posts/3b43914f/index.html#hidetoggle %}
{% referfrom [4] , [butterfly主题文档] , https://butterfly.js.org/posts/2df239ce/ %}
{% referfrom [5] , [标签插件(Tag Plugins)] , https://hexo.io/zh-cn/docs/tag-plugins.html %}
{% referfrom [6] , [hexo-tag-mmedia], https://www.u2sb.com/OpenSw/hexo-tag-mmedia/ %}
{% referfrom [7] , [Hexo Front-matter], https://hexo.io/zh-cn/docs/front-matter %}