Hexo踩坑
2023年10月26日 · 1790 字 · 4 分钟 · Hexo
YAMLException:can not read a block mapping entry
问题
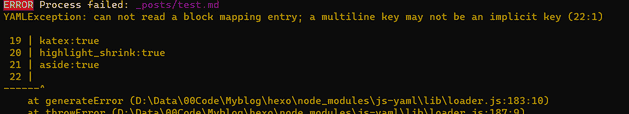
hexo s的时候出现bug,意思是在问题出现的行处“YAMLException: 无法读取一个块映射条目;多行键可能不是一个隐式键”。

看了好多人的解决方案是在冒号:后面添加一个空格space,但是我用这个方法并没有解决问题。
解决方式
后来经过尝试,发现是报错位置有问题,title参数后面的冒号后忘记加上空格了,加上就好了。
iconfont本地引入失效
问题
因为iconfont的图标有点小,例如下图中的Gitee图标就是16x16的,而其它fontawsome的图标就是*x19的。

但是我改成本地引入后就不显示图标了,更改方式是在butterfly主题的_config.yml中的inject参数里进行如下配置。
结果就是引入后不显示Gitee图标了。

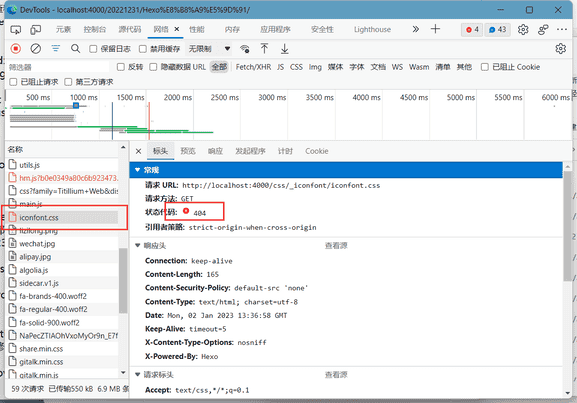
浏览器F12一下,发现是没有成功找到这个文件

解决方式
引入的iconfont文件必须放到css的根目录下,放到子目录就会引入失效,不知道是什么原因。。。
FATAL SyntaxError: Unexpected token } in JSON at position 229
问题
我在终端输入hexo -v的是时候发现输出这个错误FATAL SyntaxError: Unexpected token } in JSON
解决方式
根据错误提示,是在某个json文件里的某个}后面有错误,经过回忆我发现是我hexo\package.json里的这里多了个,。
去掉这个逗号就:ok_hand:了。
permalink设置
默认的permalink配置是
permalink::year/:month/:day/:title/
这会导致新生成的文章每次都需要手动更改Front Matter里的copyright_url参数。我更希望根据模板生成的文章里的参数尽量少需要二次更改的,觉得很麻烦🤣
我把permalink改成
permalink:posts/:title/
这样我就可以根据模板生成的文档Front Matter里就可以少修改一些了。
附上我的模板参数设置。
title: {{ title }}
date: {{ date }}
categories:
- [Blog, Debug]
tags:
- PS3
- Games
keywords: {{ title }}
description: {{ title }}
comments: true
top_img: orange
cover: https://lizilong.oss-cn-hangzhou.aliyuncs.com/typora/whu_sakura6.png
copyright: true
copyright_author: lizilong
copyright_author_href: https://github.com/lizilong1993
copyright_url: https://lizilong.netlify.app/posts/{{ title }}
copyright_info: 本部落格所有文章除特別聲明外,均採用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" target="_blank">CC BY-NC-SA
4.0</a>
許可協議。轉載請註明來自<a href="https://github.com/lizilong1993" target="_blank">lizilong</a>!
katex: true
highlight_shrink: false
aside: true
Hexo文章链接不对
hexo根据模板新建文章
hexo new post xxx
问题
发现文章末尾的版权板块里的copyright_url即文章链接部分点击进去却404找不到页面。

如下图所示:

仔细查看文章链接发现https://lizilong.netlify.app/配置github图床-picgo-core上传-jsdelivrcdn/发现URL里全是小写,并且所有的+全被替换为了-。
解决方式
hexo new的时候注意避免使用大写和+,如果确实需要使用也记得在Front Matter里修改copyright_url。使用rozbo/hexo-abbrlink等插件给每篇文章创建唯一短链接,具体见官网。
我使用的是第二种方式。
手机端不显示图片
问题
电脑端正常显示,但是手机端不显示图片,只有开启VPN才能正常显示图片。猜测是图片CDN的问题。
解决方式
暂时无解,jsDelivr国内经常失效。。。
{% note warning %}
等找到更好用的CDN再更新。
{% endnote %}
图片懒加载不明显
问题
开启了lazyload了但是感觉好像没开。
解决方式
因为没有设置placeholder的原因,按如下修改即可。
lazyload:
enable: true
field: site # site/post
placeholder: /img/loading.gif
blur: false
附上butterfly官方下载地址loading.gif (340×340) (butterfly.js.org)。
hexo-generator-feed中文乱码
问题
如题,只能生成atom类型,并且中文乱码。
{% note primary %}
经过测试发现本地预览中文乱码,但是部署到网站后显示是正常的🤣。
{% endnote %}
解决方式
暂无。
hexo-tag-cloud 配置
{% note danger %} 是我的问题,官方教程修改的是侧边卡片栏里的标签云,我没注意到已经修改了:sweat_smile:。具体经过见。 {% endnote%}
问题
如题,按照D0n9X1n/hexo-tag-cloud教程实施,结果没有效果。
解决方式
经过hexo/butterfly社区提醒为什么我按照Hexo-tag-cloud的官方配置修改结果没有效果呢 · Discussion #1143 · jerryc127/hexo-theme-butterfly (github.com)发现了问题所在。
具体解决方式见
```pug
// themes/butterfly/layout/includes/page/tags.pug
if site.tags.length
.card-widget.card-tags
.card-content
.item-headline
i.fa.fa-tags(aria-hidden="true")
span= _p('aside.card_tags')
script(type="text/javascript" charset="utf-8" src="/js/tagcloud.js")
script(type="text/javascript" charset="utf-8" src="/js/tagcanvas.js")
#myCanvasContainer.widget.tagcloud(align='center')
canvas#resCanvas(width='500', height='500', style='width=100%') //设置标签云的大小
!= tagcloud()
//!= tagcloud({min_font: 16, max_font: 24, amount: 50, color: true, start_color: '#999', end_color: '#99a9bf'})
.tag-cloud-list.is-center //butterfly自带标签云,不需要可以注释这行和下一行
!=cloudTags({source: site.tags, minfontsize: 1.2, maxfontsize: 2.1, limit: 0, unit: 'em'})
```
canvas参数理解可以看这篇文章javascript - canvas.width和canvas.style.width区别以及应用 - createjs由浅入深 - SegmentFault 思否。