配置github图床+picgo-core上传+jsdelivrCDN
2023年10月26日 · 1368 字 · 3 分钟 · 图床
GitHub图床
GitHub图床部分参考自教程Github图床+PicGo+JsDelivr+imgbot+automerge-action.
imgbot图片压缩
图片压缩部分参考自教程Github图床+PicGo+JsDelivr+imgbot+automerge-action.
automerge-action最新版地址https://github.com/marketplace/actions/merge-pull-requests-automerge-action
图中的automerge.yml内容如下:
# automerge.yml
name: automerge
on:
pull_request:
types:
- opened
- ready_for_review
pull_request_review:
types:
- submitted
check_suite:
types:
- completed
status: {}
jobs:
automerge:
runs-on: ubuntu-latest
steps:
- name: Merge pull requests (automerge-action)
uses: pascalgn/automerge-action@v0.15.5
env:
GITHUB_TOKEN: "${{ secrets.MERGE_TOKEN }}"
MERGE_LABELS: ""
MERGE_METHOD: "squash"
MERGE_COMMIT_MESSAGE: "[ImgBot] Optimize images"
MERGE_FORKS: "false"
MERGE_RETRIES: "5"
MERGE_RETRY_SLEEP: "10000"
UPDATE_LABELS: ""
UPDATE_METHOD: "rebase"
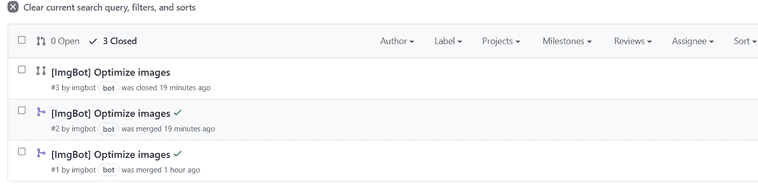
imgbot示例
可以看见imgbot的压缩效果还可以。
AutoMerge示例
可以看见AutoMerge已经生效了。

jsDelivrCDN
CDN即Content Delivery Network内容分发网络。
JSDELIVR是免费开源的CDN,同时在国内外提供服务。
要是国内访问
cdn.jsdelivr.net比较慢,可以替换为fastly.jsdelivr.net尝试一下。
为啥要用CDN
为了同一套代码里的链接在国内外都能访问到,避免出现国内打不开国外正常访问的情况
为了加速

官网地址Migrate from GitHub to jsDelivr
用法示例

可以很容易就发现只有前面框起来的部分不一样,所以只需将所有URL的前面替换一下就行。
picgo-core配置
本文档该部分全部参考自PicGo-Core官方配置文件。
安装picgo-core
# 安装
yarn global add picgo # 或者 npm install picgo -g
安装github-plus插件
picgo install github-plus
可选插件
rename-file,自动给文件重命名。picgo install rename-file
配置文件
picgo 的默认配置文件为
~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。linux 和 macOS 均为
~/.picgo/config.json。windows 则为
C:\Users\你的用户名\.picgo\config.json。
C:\Users\lizilong\.picgo\config.json文件内容如下:
//config.json
{
"picBed": {
"uploader": "github",
"current": "github",
"github": {
"repo": "lizilong1993/image",
"branch": "main",
"token": "ghp_****************",
"path": "typora/",
"customUrl": "https://cdn.jsdelivr.net/gh/lizilong1993/image@main"
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-github-plus": true
}
}
其中
| 字段 | 内容 | 备注 |
|---|---|---|
| uploader | 上传器 | smmstcyungithubqiniuimguraliyunupyun… |
| current | 当前使用的上传器 | |
| repo | 你的图床仓库 | |
| branch | 仓库分支 | 注意这里可能默认是master,请修改为main |
| token | github token | 没有就申请一个,最好单独保存下来 |
| path | 图片保存在仓库的路径 | 为空就是直接保存在仓库下,typora/会创建一个typora文件夹 |
| customUrl | 图片自定义域名 | 为空就是直接使用https://raw.githubusercontent.com/lizilong1993/image/main/typora/XXX.png,使用jsdelivrCDN就是https://cdn.jsdelivr.net/gh/lizilong1993/image@maintypora/QQ.png |
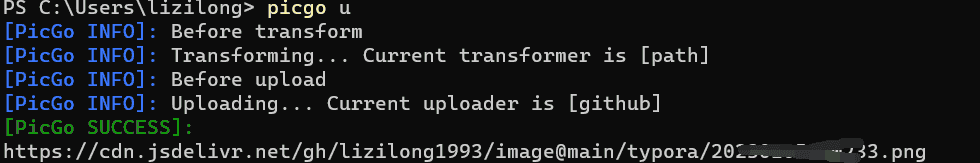
CMD中使用
picgo-core使用很简单,复制图片后直接命令行输入
picgo u # picgo upload缩写
就会得到一条链接

Typora中使用
文件->偏好设置->图像->上传服务设定,选自定义命令,命令为picgo u即可。

如果不想每次插入就立马上传,可以修改上图中的插入图片时选项为其它选项,然后在需要的时候选中格式->图像->上传所有本地图片。