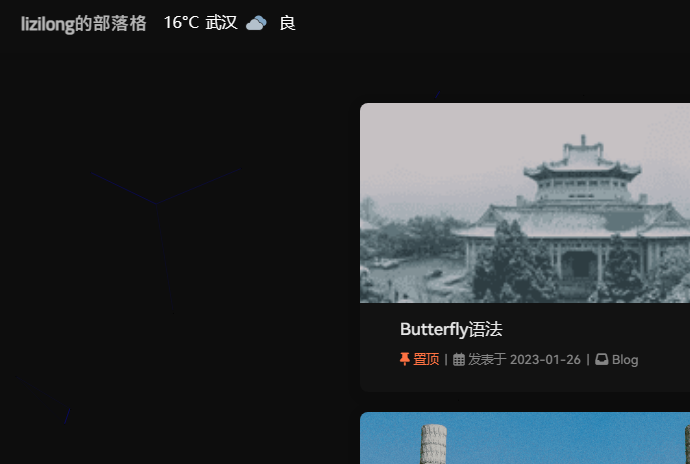
博客添加天气组件
2023年10月26日 · 720 字 · 2 分钟 · Hexo
想给自己的博客弄一个天气组件,实现方案参考自1。
生成插件
打开和风天气插件网站,注册一个账号,接着创建一个天气简约插件。生成代码后,我们只需复制两个<script>之间的代码,我的如下:
<div id="he-plugin-simple"></div>
<script>
WIDGET = {
"CONFIG": {
"modules": "01234",
"background": "3",
"tmpColor": "FFFFFF",
"tmpSize": "16",
"cityColor": "FFFFFF",
"citySize": "16",
"aqiColor": "FFFFFF",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "1",
"language": "auto",
"borderRadius": "5",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "*******************"
}
}
</script>
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
详细步骤
- 在
Hexo\themes\butterfly\source\js\路径下新建weather.js文件,将如下代码复制进去。
WIDGET = {
"CONFIG": {
"modules": "01234",
"background": "3",
"tmpColor": "FFFFFF",
"tmpSize": "16",
"cityColor": "FFFFFF",
"citySize": "16",
"aqiColor": "FFFFFF",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "1",
"language": "auto",
"borderRadius": "5",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "*******************"
}
}
- 在主题配置文件
_config.butterfly.yml中找到inject的bottom处引入以下两个js文件:
- <script defer data-pjax src="/js/weather.js"></script> # 天气插件
- <script defer data-pjax src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script> # 天气插件官方js
如果你有自定义的js代码,例如custom.js,也可以将上面的代码复制进你的custom.js中,效果一样。
- <script defer data-pjax src="/js/custom.js"></script>
- <script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script> # 天气插件官方js
{% note warning flat %}
- 记得更换
key为自己的。 - 如果你开启了
pjax记得在你的_config.butterfly.yml中inject处修改你的引入代码
{% endnote %}
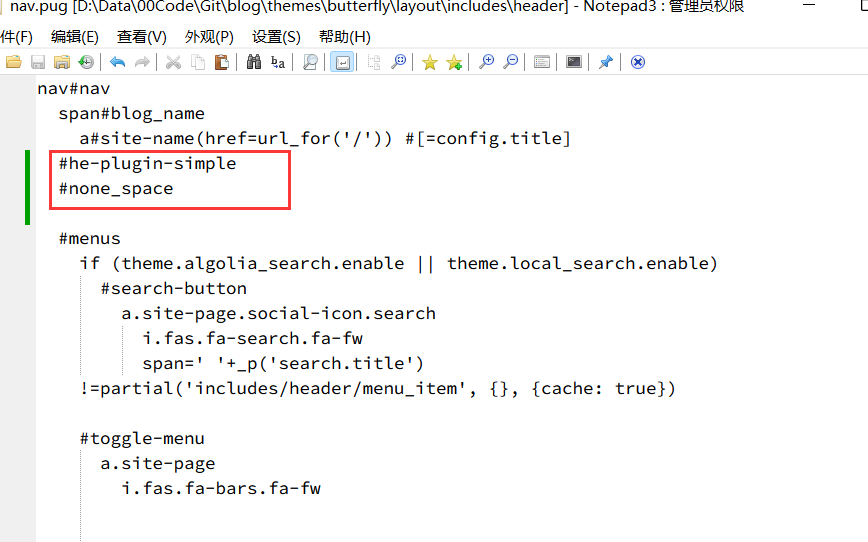
在\themes\butterfly\layout\includes\header路径下找到nav.pug文件,添加如下代码,注意严格对齐:
#he-plugin-simple
#none_space

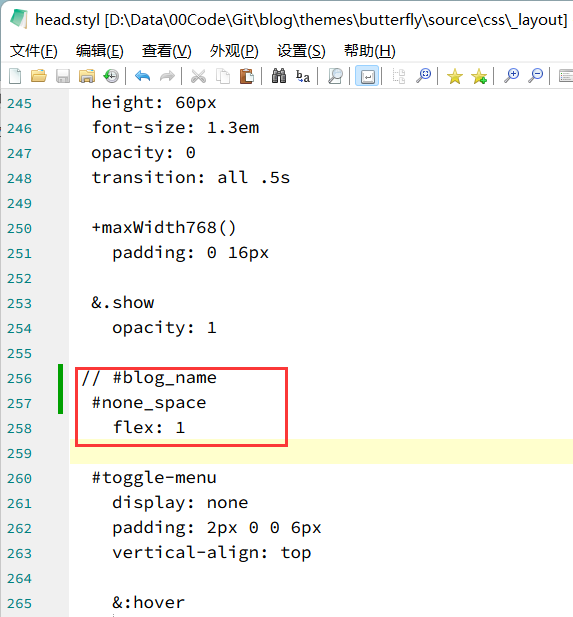
- 在
\themes\butterfly\source\css\_layout\head.styl中将#blog_name替换为#none_space,//标识的是注释内容

- 大功告成🎉🎉🎉