Mailto链接
2023年10月26日 · 1109 字 · 3 分钟 · 转载 mailto
本文主要内容转载自Haorooms!
好用的mailto网站
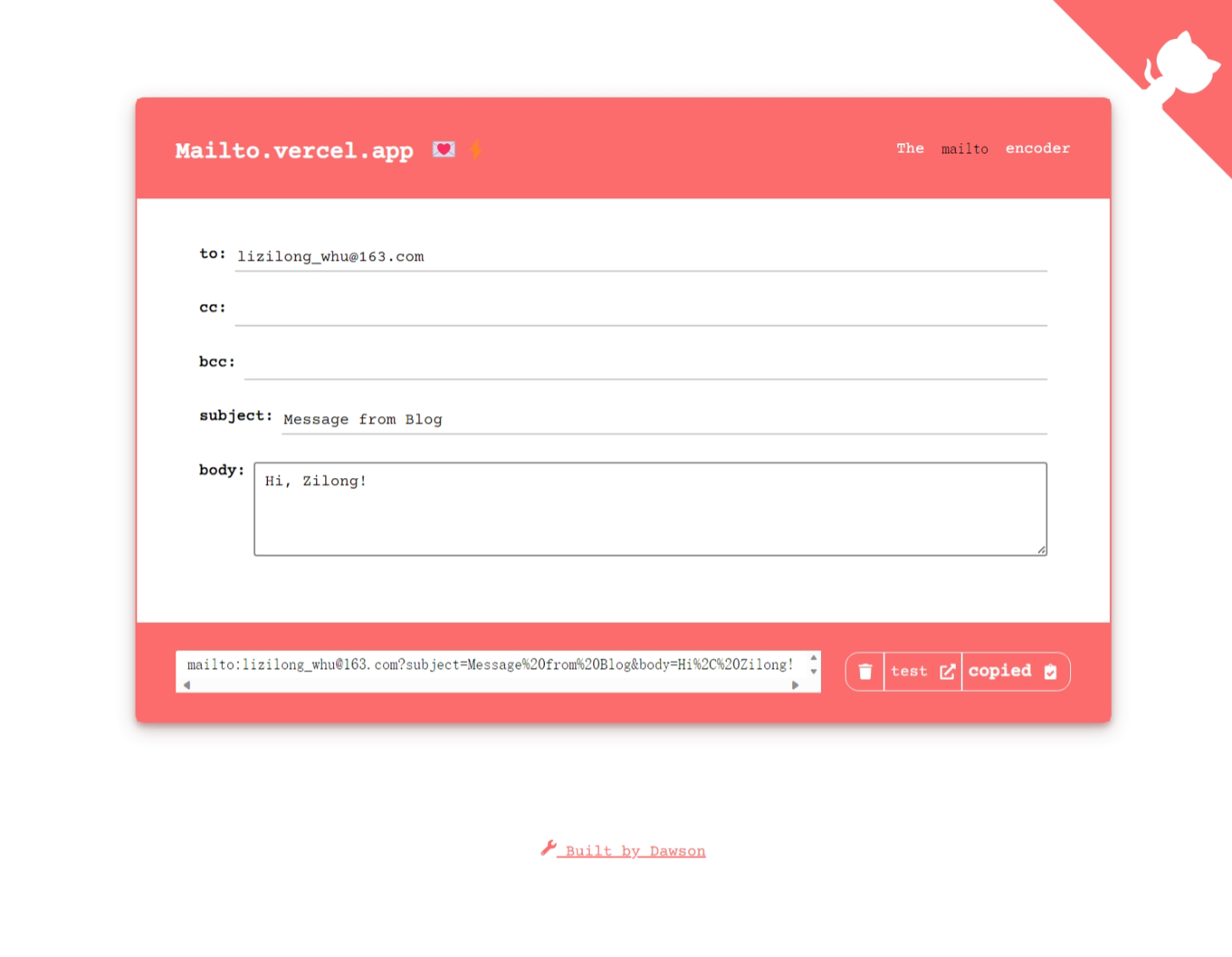
话不多说直接上正菜! 大佬dawsbot提供的工具mailto.vercel.app

前言
今天看到老外写的一篇关于mailto: HTML e-mail 的文章,感觉很新奇,以前从来没有这么用过,用email的时候,最多用过mailto,但是其中穿链接参数,还是第一次看到,今天在这里翻译一下,以便后期用到!(注:翻译只是大体翻译,不是原原本本的翻译。) 究竟什么是mailto: HTML e-mail 链接?如何创建?简单的案例和代码如下:
什么是mailto链接?
mailto链接是一种html链接,能够设置你电脑中邮件的默认发送信息。但是需要你电脑中安装默认的E-mail软件,类似Microsoft Outlook等等。加入您已经安装了Microsoft Outlook,那么直接点击mailto链接就可以获得默认设置的邮件信息。
怎样在html中创建mailto 链接? mailto 链接一般是写在herf当中的,相信很多朋友之前都用过!
Email 参数如下:
| 参数 | 描述 |
|---|---|
| mailto:name@email.com | e-mail recipient address |
| cc=name@email.com | carbon copy e-mail address |
| bcc=name@email.com | blind carbon copy e-mail address |
| subject=subject text | e-mail的题目 |
| body=body text | e-mail的内容 |
| ? | 和浏览器地址操作一样,第一个参数符合是? |
| & | 其他参数符号是& |
mailto例子
仅仅填写发送邮件的地址!
<a href="mailto:haorooms@126.com">给haorooms发送邮件</a>
是如下这样的链接:
给haorooms发送邮件
有邮件地址和邮件主题的链接
<a href="mailto:haorooms@126.com?subject=The%20subject%20of%20the%20mail">给haorooms发送邮件</a>
%20 是浏览器对于空格的编码,建议看我之前写的一篇文章url的三个js编码函数escape(),encodeURI(),encodeURIComponent()简介
测试如下: 给haorooms发送邮件
各个参数都有的邮件,代码如下:
<a href="mailto:haorooms@126.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com
&subject=The%20subject%20of%20the%20email
&body=The%20body%20of%20the%20email">
发送Email 用cc, bcc, 主题和内容</a>
测试如下:
发送Email 用cc, bcc, 主题和内容
mailto题目和内容中如何增加空格
%20是空格的意思,我之前的文章写过,是浏览器的编码,具体可以看http://www.haorooms.com/post/js_escape_encodeURIComponent
在这里就不翻译了。
mailto题目和内容中如何增加下划线
下划线是%0D%0A ,这里就不翻译了。
感谢老外的一篇文章,原文地址是:http://www.rapidtables.com/web/html/mailto.htm