让博客在关键日子弹窗/变灰/放烟花
2023年10月26日 · 477 字 · 1 分钟 · Hexo
本文大体上参考自1,新增了放烟花功能。
前置教程
参见1。
{% note warning flat%}SweetAlert库应该在day.js和lunar.js前面引入!{% endnote %}
放烟花实现
SweetAlert2库2,支持弹窗含有图片,也就是可以弹窗一个放烟花的gif,当然你也可以使用html的visible属性来可视化一个放烟花的html页面,但此处我选择偷懒2333
修改day.js中你想放烟花的节日,此处以国庆节为例。
if(m==10&&dd<=5){//国庆节
console.log("祖国"+(y-1949).toString()+"岁生日快乐!");
if(sessionStorage.getItem("isPopupWindow")!="1"){
- Swal.fire("祖国"+(y-1949).toString()+"岁生日快乐!");
+ Swal.fire({
+ title: "祝祖国母亲" + y.toString() + "年生日快乐!🎉🎉🎉",
+ imageUrl: "https://lizilong.oss-cn-hangzhou.aliyuncs.com/typora/firework.gif",
+ imageWidth: "100%",
+ imageHeight: "100%",
+ heightAuto: false,
+ showConfirmButton: false,
+ timer: 9000,
+ });
sessionStorage.setItem("isPopupWindow","1");
}
}
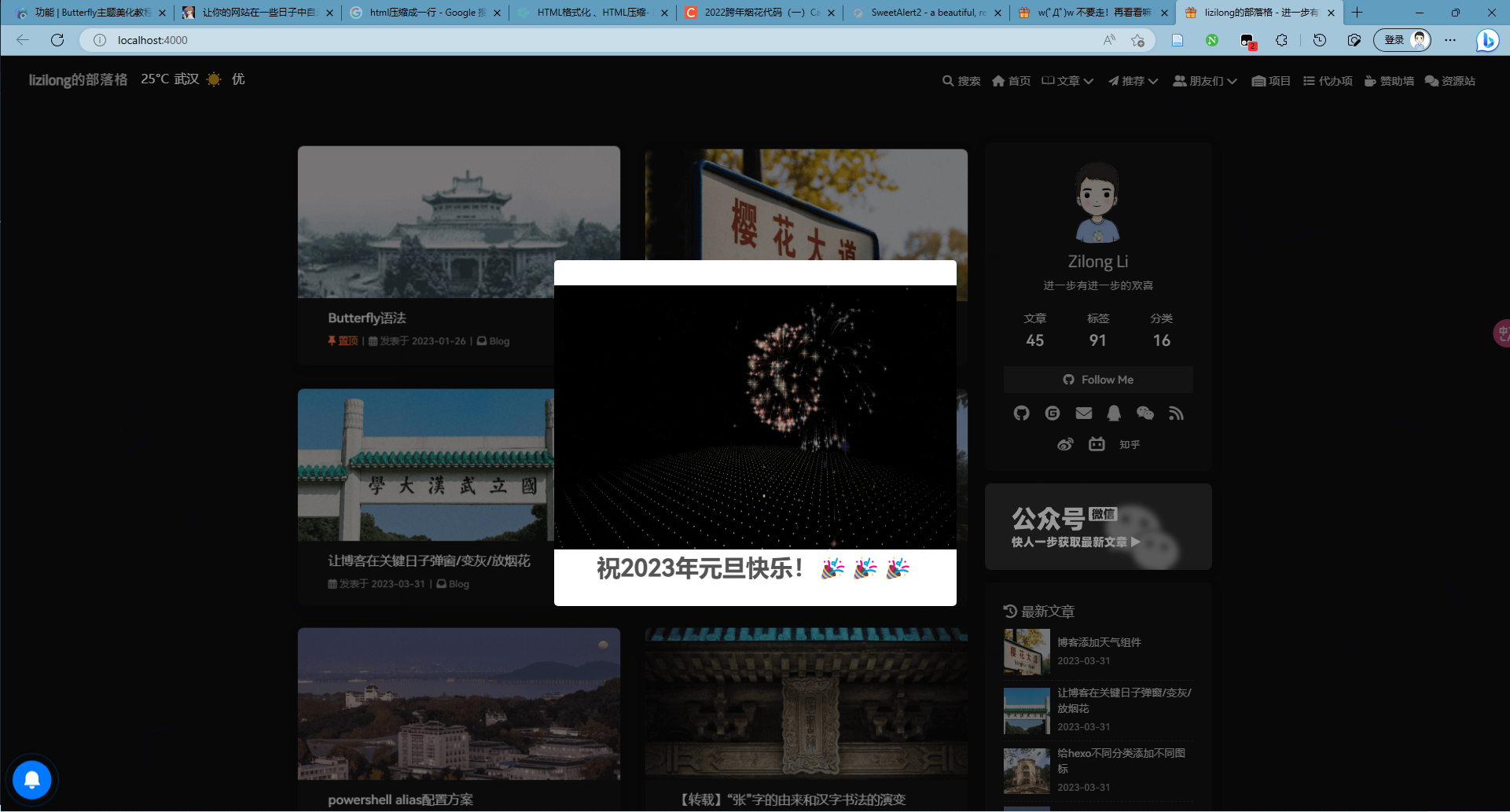
效果大概如下: